スライドショー おしゃれ Js
各スライドの高さに基づいてスライダーの高さを動的に調整します adaptiveHeightSpeed integer 500 スライドの高さの遷移時間(ミリ秒)。注:adaptiveHeight:trueの場合にのみ使用 video boolean false スライドにビデオが含まれている場合、これをtrueに設定します。.

スライドショー おしゃれ js. スライドショーが欲しい。 画像をオシャレにスライドショーにしたい! jQueryで画像のスライドショーを表示するプラグインはたくさんあるのですが、その中でも自分が気に入ったものを紹介します! 商用、オープンソース共にフリーの. 背景画像を切り替えるおしゃれでかっこいいメニュー Blocksitjs のようなピンボード風画像配置 jqFloatjs 画像がフワフワ動くフローティング効果 Backstretch 超簡単な背景画像いっぱいのスライドショー Slider Gallery with jQuery. スライドショー用jsファイルをダウンロード jsファイルのダウンロード ダウンロードしたら、お手元のテンプレートのjsフォルダに移動しておいて下さい。 htmlの最後の方に読み込みタグ追加 ↓以下タグをコピペして下さい。.
とにかくサクッと実装出来て、おしゃれでフリック・ドラッグ対応というところは強いです。 スライダー・スライドショーのライブラリはたくさんありますが、フリック・ドラッグに対応しているのはそこまで多くない印象です。 また、サムネイルと連動していたり、その サムネイルも横での. スライドショーアニメーション コピペで実装 今回はスライドショーアニメーションのデザインを集めました! スライドショーのアニメーションにもこだわってみませんか? ぜひコピペで実装してみてください! カードが出現!. 背景画像を切り替えるおしゃれでかっこいいメニュー Blocksitjs のようなピンボード風画像配置 jqFloatjs 画像がフワフワ動くフローティング効果 Backstretch 超簡単な背景画像いっぱいのスライドショー Slider Gallery with jQuery.
こんにちは、です。 長く親しまれているwebサイト上のスライドショー。 色々なプラグインが開発されて、中には超多機能なものもあります。 ただ、超個人的な話をすると、スライドショーはシンプルで良. すごいアニメーションのhtml・css・jsパーツをまとめています。 あっと驚くようなサイトをつくってみませんか? おしゃれすぎる背景をコピペで実装 html/css スライドショー 『 記事表示 』 〜 コピペで出来る個性的スライドショー! すごすぎる. とにかくサクッと実装出来て、おしゃれでフリック・ドラッグ対応というところは強いです。 スライダー・スライドショーのライブラリはたくさんありますが、フリック・ドラッグに対応しているのはそこまで多くない印象です。 また、サムネイルと連動していたり、その サムネイルも横での.
JSの勉強を兼ねて、JQueryを使わずにJSとCSSで背景画像のスライドショーを作成しました。 ※まだまだ勉強中なのでミス等あればコメントで教えていただければありがたいです。 結果 まずは結果を表示します。こんな感じに仕上がり. スライドを中心に表示して部分的に前後のスライドが見えるように設定(奇数番号のスライドに使用) false centerPadding センターモード時のサイドパディング。見切れるスライドの幅。’px’または’%’。 50px cssEase CSS3アニメーションイージングを設定. スライドショーアニメーション コピペで実装 今回はスライドショーアニメーションのデザインを集めました! スライドショーのアニメーションにもこだわってみませんか? ぜひコピペで実装してみてください! カードが出現!.
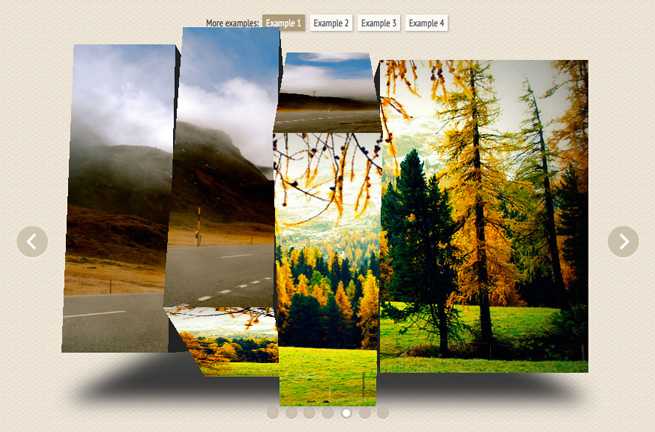
スライドショーを設置するjQueryプラグイン Webサイトにスライドショーを設置する「スライダー系」のプラグインをいくつか紹介します。 slick ダウンロードページ 22 サイトにおしゃれな動きを実装するjQuery Calendarjsは、おしゃれ. Step65のスライドショーが地味なので表示効果をつけてみます。 表示効果は、現在表示している画像がフェードアウトしていきながら、次の画像がフェードインしてくる効果です。 なんのことはない、Step100の CSSの使い回しです。. スライス効果スライドショー特集・メニュー 画像がスライスされたように、次の画像に切り替わるスライドショーです。 スライス効果のスライドショーの数が多くなったので、コーナーをこちらに作成しました。 コーナー作成日.
手軽で便利なjQueryスライダープラグイン9選 1 slick slickは、最も便利で手軽に使えるjQueryスライダー プラグイン です。 欲しい機能のほとんどが実装されている、オールマイティな プラグイン だと言えます。 スライダーは完全レスポンシブ対応で、コンテナの大きさに応じて可変します。. おしゃれでかっこいい画像ギャラリー Blocksitjs のようなピンボード風画像配置 jqFloatjs 画像がフワフワ動くフローティング効果 Backstretch 超簡単な背景画像いっぱいのスライドショー Slider Gallery with jQuery かっこいいスライダー. おしゃれでかっこいい画像ギャラリー Blocksitjs のようなピンボード風画像配置 jqFloatjs 画像がフワフワ動くフローティング効果 Backstretch 超簡単な背景画像いっぱいのスライドショー Slider Gallery with jQuery かっこいいスライダー.
アニメーションのスライドショーもおしゃれに表示してみませんか? ぜひコピペで実装してみてください! トップに欲しい! 写真を使っておしゃれ感をプラス! See the Pen Slideshow Parallax with TweenMax by Bruno Carvalho on CodePen スライドショーとアルファベット. ストックフォトからスライドショーへ 撮りためた写真・動画から無料で簡単にスライドショーを作りたい。 そんな思いを持った方にこちらの記事をご覧いただいているかと思います。 cm映像などを手掛けた映像のプロである私がオススメするスライドショーの無料ソフト・サービスを厳選して3. こんにちは、です。 長く親しまれているwebサイト上のスライドショー。 色々なプラグインが開発されて、中には超多機能なものもあります。 ただ、超個人的な話をすると、スライドショーはシンプルで良.
みなさんこんにちは!Kotonoです。 今回はJavaScriptで画像のスライドショーを作る方法について解説していきたいと思います。 この記事では スライドショーとは 簡単なスライドショーを作成する方法 といった初歩的な内容から 工夫したスライドショーを作成する方法 など、より応用的な内容に. 今度の人事考課のプレゼン資料はこれとnodejs使ってiPhoneで操作するか オシャレなスライドショーを簡単に作れちゃう revealjs の使い方を revealjs を使って解説してみた.

コピペで簡単 超シンプルスライドショー Html Css Jquery Ma Ya S Create Web Design

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog

コピペok カルーセルスライダー カルーセルバナー の作り方 Jquery 株式会社リラクス
スライドショー おしゃれ Js のギャラリー

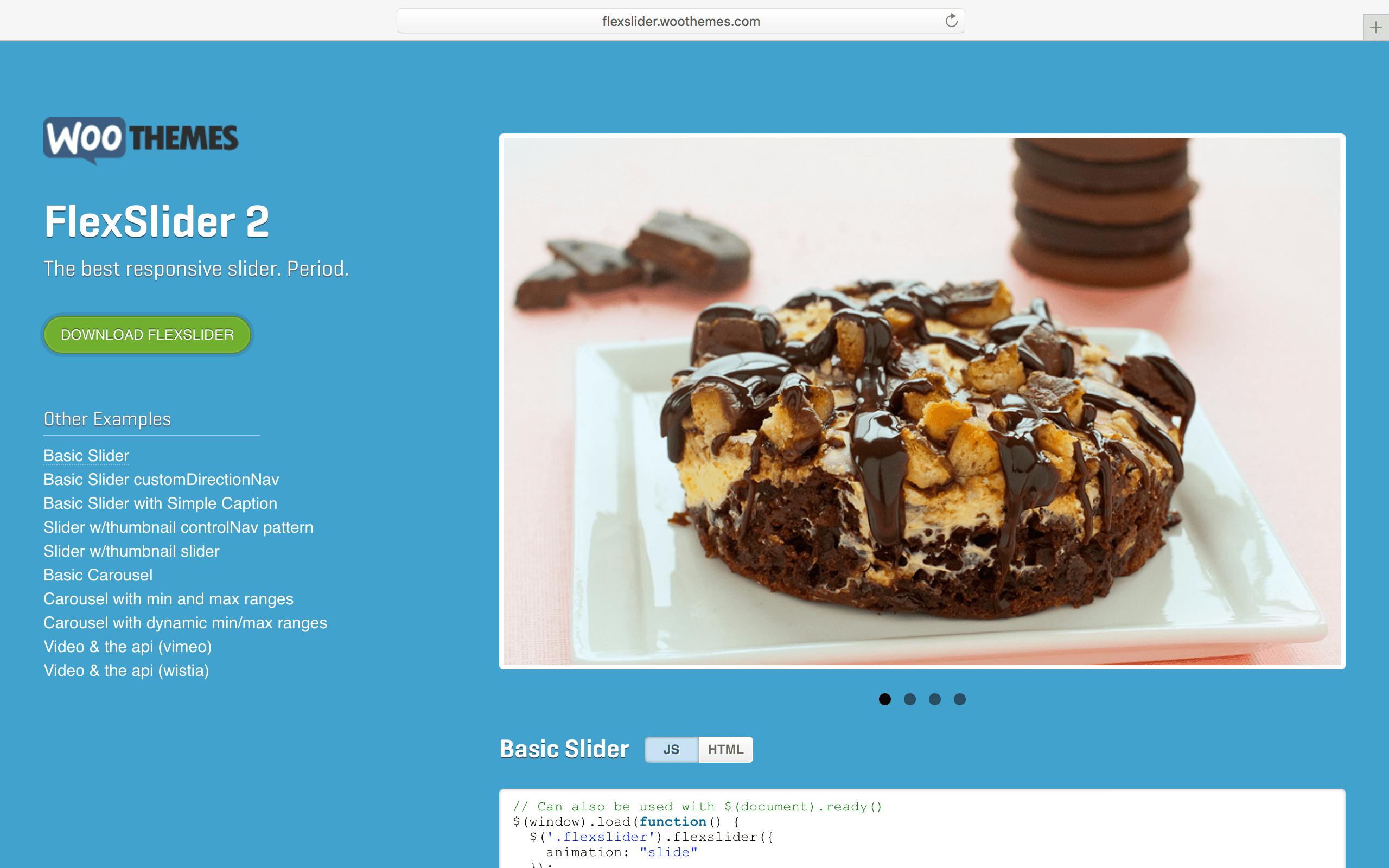
Ajax Javascriptなスライドショーを比較 Webpark

Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday

コピペでできる Cssとhtmlのみで作るスライドショー Copypet Jp パーツで探す Web制作に使えるコピペサイト

パララックス効果が秀逸なwebサイト 作り方まとめ
Q Tbn And9gcr9yhbcatgkkczgkajp6le7g0gwlypxcaogtricq7jqogvcu Pu Usqp Cau

Js かっこいい ブラウザや要素いっぱいに背景画像やスライドショーをアニメーションで表示するスクリプト Vegas 2 コリス

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

Slickの使い方からカスタマイズまで スライダープラグイン決定版 東京のホームページ制作 Web制作会社 Brisk

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

コピペで使うcss スライドショー 23選 Sonicmoov Lab

ブラインド風のオシャレなスライドショーが作れるjqueryプラグイン Blindify Phpspot開発日誌

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

フリック対応のスライドショー Flickity の使い方

Js 普通のかっこいいスライドから 予想の斜め上いく3dのアニメーションにも対応したコンテンツスライダー Adaptor コリス

コピペで使うcss スライドショー 23選 Sonicmoov Lab

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル

Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です

Web制作に使える オシャレなサイトに見せるためのcssやjqueryプラグインまとめ コムテブログ

Jquery 超カンタン ループするスライドショーの作り方 Web制作会社スタイル

Javascript 11 自動で画像が動くスライドショーを作る方法

Jquery 背景画像のスライドショーを実装する Vegas2 Webclips

オシャレなアニメーションのスライドショーをcssコピペで実装 Html Css デシノン

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

初心者向けfullpage Jsの使い方をまとめました Demodemo Webデザイン アプリ開発 フロトエンド開発のスキルデモ

2 3 複数の画像がふわっと切り替わるスライドショーを作る ホームページ作成 All About

コピペで簡単 超シンプルスライドショー Html Css Jquery Ma Ya S Create Web Design

スライドがすごいサイトのまとめ バシャログ

Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部

Jqueryで人気のおすすめプラグイン15選 初心者でも分かる使い方も解説 侍エンジニアブログ

ボード Tips のピン

Lightgallery Js おしゃれ写真ギャラリーを作る 画像ギャラリー 作成 Webデザイン講座

おしゃれな動きをするスライドグローバルメニュー Jquery Gnmenu Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ

斜めがかったおしゃれなスライドショー実装 Crossroads Slideshow のご紹介 Webデザイン参考記事まとめアプデ

サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

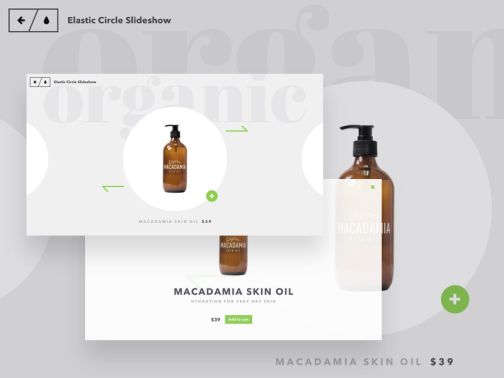
オシャレなアニメーションで動作するスライドショー Elastic Circle Slideshow Phpspot開発日誌

コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジスライダーデザイン16種 Range Slider Webdesignfacts

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン
3

コピペで出来るスゴすぎるスライドショーアニメーション Html Css デシノン

サイトをおしゃれに見せる用途別javascriptライブラリ Jqueryプラグイン10選 Cjコラム

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Glslによるリッチなエフェクトがついたテキストを手軽に実装できるプラグイン Blotter の使い方 Arakaze Note

Google スライドで登壇用スライドを作る際のテクニック Qiita

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

Js Jqueryを使った面白い動きをするスライドショー Photoslider Js コリス

オシャレなスライドショーができる Swiper おすすめのjquery画像スライダー Weblogger Webシステム屋のメディア

Css3でケン バーンズエフェクトを使ったスライドショー実装 Subtle Slideshow Js Phpspot開発日誌

Js 超軽量 設置も簡単 オプションも豊富なスライドショーのスクリプト Orbit コリス

Js Css3アニメーションを使った3dのプレゼン用スライドショーツール Reveal Js コリス

今すぐ使いたくなる 個性的でわくわくする動きのスライダー12選 Javascript Css3 株式会社lig

一風変わったスライドショーを実装できるjqueryプラグイン Jquery Hex Galler Web制作会社スタイル

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部

Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts

コピペで使うcss スライドショー 23選 Sonicmoov Lab

レスポンシブ対応などコンテンツスライダー スライドショー用jqueryプラグイン50 Co Jin

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 各種ナビゲーションカスタマイズ編 ガリガリコード

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

コピペで実装 Jqueryで作る高機能スライドショー

コピペで使うcss スライドショー 23選 Sonicmoov Lab

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

スライダーを実装できるjquery Js Css3のプラグインまとめ デザインマガジン

今すぐ使いたくなる 個性的でわくわくする動きのスライダー12選 Javascript Css3 株式会社lig

Jquery Slick を使って全画面表示のスライドショー 125naroom デザインするところ 会社 です

Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo

超多機能 スライドショープラグイン Smart Slider3 Wordpress Cocoon環境

Javascriptサンプル集 画像系 Saetl Net

便利すぎ Jquery不要のスライダー Swiper Js で色々と遊んでみよう Wordpress テーマ Digipress

今すぐ使いたくなる 個性的でわくわくする動きのスライダー12選 Javascript Css3 株式会社lig

Web制作に使える オシャレなサイトに見せるためのcssやjqueryプラグインまとめ コムテブログ

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル

便利でオシャレなjqueryスライドショー Slider Pro の紹介 スマホにも対応 Weblogger Webシステム屋のメディア

コピペで使うcss スライドショー 23選 Sonicmoov Lab

便利でオシャレなjqueryスライドショー Slider Pro の紹介 スマホにも対応 Weblogger Webシステム屋のメディア

Reveal Jsとmarkdownでちょっとしたスライドを手軽に作る ナレッジエース

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

イメージスライダーを魅力的に コピペ実装できるhtmlスニペット24個まとめ Photoshopvip

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

背景画像をスライドショーやフェードで切り替える Jquery Bgswitcher Fit Blog フィットブログ

オシャレなスライドショーができる Swiper おすすめのjquery画像スライダー Weblogger Webシステム屋のメディア

Slickのカレントクラスを利用した実装サンプル Nxworld
Web Oi9du9bc8tgu2a Com Js Swiper Sample

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

Jqueryでおしゃれなスライドショーを作る Fotoramaの紹介 Qiita

Js サイドバーを左右からスライドさせるごくシンプルなスクリプト Simple Sidebar シンプルでおしゃれなwordpressテーマ Minimal Wp

Slick Js の使い方応用編 Takblog

コピペで出来るスゴすぎるスライドショーアニメーション Html Css デシノン

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

サイトにスライダー入れたいなら 最も使いやすいスライダーjquery Slider Pro がおすすめ ナカノマサミツweb企画事務所
3
3

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ




