ホームページ スマホ対応 作り方
一番簡単なスマホ対応ページの作り方 web入門 , スマホサイトの作り方 | スマホに対応したホームページの作り方(手法)はたくさんありますので、一概には言えませんが、超初心者向けに、これやっときゃ間違いないっていう簡単な方法を紹介し.

ホームページ スマホ対応 作り方. これから初めて自分でホームページを作成しようと考えた時に、 まず何から手をつけたら良いかわからない という方も多いのではないでしょうか。 ここでは自分でホームページを作りたい初心者の方向けに「独自ドメイン+レンタルサーバー上にホームページを作る方法」を紹介していきます。. ホームページ を業者に頼まず 無料サイトの Jimdo での 作り方 を覚えれば製作費用も更新料もかからず作り放題!ビジネスに趣味に「人を集める集客できる」シンプルなページを手取り足取り教えます!. 一番簡単なスマホ対応ページの作り方 web入門 , スマホサイトの作り方 | スマホに対応したホームページの作り方(手法)はたくさんありますので、一概には言えませんが、超初心者向 ≫続きを読む.
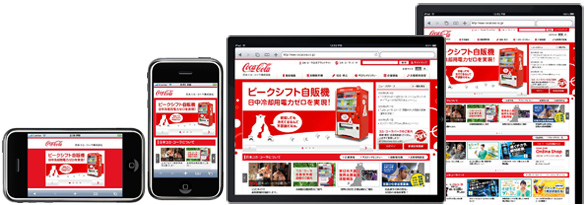
ヒップソフトハブ » ホームページ作成技術 » ホームページ作成テクニック » 簡単なスマホサイトの作り方「pcありの方」 投稿日 14年8月19日 更新日 17年7月7日. スマホ対応に便利な「レスポンシブ」とは? 「レスポンシブ」とは、画面の幅に合わせて css を切り替えることにより、様々な大きさの機器に合わせたレイアウトを実現する方法です。 パソコンの画面の幅とスマホの画面の幅を比較すると、明らかにスマホの画面の方が小さいですよね。. 「Webサイトのスマホ対応が必要な 3つの理由」でも書かれているように、Webサイトのスマホ対応はWebサイト制作において必須要件になっています。 そのスマホ対応の方法として多くのサイトで用いられている「レスポンシブWebデザイン」。 今回は、なんとなくしか理解できていない方のために.
レスポンシブデザインの作り方についてお悩みではありませんか? スマホ対応するにはいくつかの方法が考えられますが、その中でもひとつのHTMLファイルに対して訪問してきたデバイスのサイズによってcssを振り分ける 「レスポンシブデザイン」が非常に便利 です。. スマホ対応に便利な「レスポンシブ」とは? 「レスポンシブ」とは、画面の幅に合わせて css を切り替えることにより、様々な大きさの機器に合わせたレイアウトを実現する方法です。 パソコンの画面の幅とスマホの画面の幅を比較すると、明らかにスマホの画面の方が小さいですよね。. 1.スマホ対応ホームページをゼロから作る 費用:★★☆ 手軽さ:★☆☆ デザイン性:★★★ パソコン用のホーム ページ を作るのと同じく、 html と cs sを使って自分で一からスマートフォンの環境に最適化した専用サイトを作る方法があります。 スマートフォン専用のホーム ページ の場合.
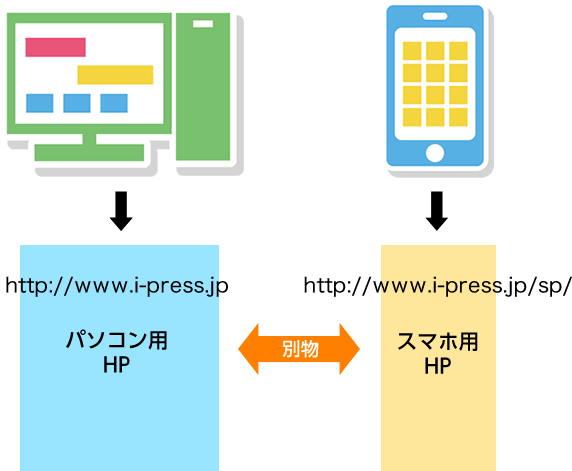
このページでは、スマホサイトを初めて作る方に向け、スマホサイトの作成方法をお伝えしていきます。多くの人がネットの閲覧をスマホから済ます時代、ホームページの スマホ対応は必須 です。 スマホサイトがなくpcサイトのみでは、ホームページを十分に活用できたとは言えません。. レスポンシブデザインの作り方についてお悩みではありませんか? スマホ対応するにはいくつかの方法が考えられますが、その中でもひとつのHTMLファイルに対して訪問してきたデバイスのサイズによってcssを振り分ける 「レスポンシブデザイン」が非常に便利 です。. スマホ対応に便利な「レスポンシブ」とは? 「レスポンシブ」とは、画面の幅に合わせて css を切り替えることにより、様々な大きさの機器に合わせたレイアウトを実現する方法です。 パソコンの画面の幅とスマホの画面の幅を比較すると、明らかにスマホの画面の方が小さいですよね。.
これから初めて自分でホームページを作成しようと考えた時に、 まず何から手をつけたら良いかわからない という方も多いのではないでしょうか。 ここでは自分でホームページを作りたい初心者の方向けに「独自ドメイン+レンタルサーバー上にホームページを作る方法」を紹介していきます。. レスポンシブサイトの作り方 スマホやタブレット端末にサイトを最適化する場合、別途にスマホ専用のページを作成するのではなく、pc用のサイトをそのまま使い、 レスポンシブ・ウェブデザイン で閲覧環境に応じて表示を切り替えることをおすすめします。.
Q Tbn And9gcqmrriidlvfeikg0pwkmk9xo Szk5fmgzxegckpv6w9cjafwuso Usqp Cau

初めてホームページを作る方でもスマホ対応のサイトを作ることが出来る Hp自作コム

Css レスポンシブ対応の方法や作り方を徹底解説 メリット デメリット Creive
ホームページ スマホ対応 作り方 のギャラリー

目的別の問い合わせフォームの作り方と外せない9個のポイント デキる web

スマートフォン対応サイトを制作する5つの方法 Meglog

更新簡単 スマホ対応 格安ブログ型ホームページ制作 Abcblog 埼玉県所沢市

エステサロン アロマサロンのホームページ制作 スマホ対応

初めてホームページを作る方でもスマホ対応のサイトを作ることが出来る Hp自作コム

Pc スマホで併用できるレスポンシブな三本線メニューの作り方 無料ホームページ作成クラウドサービス まめわざ

レスポンシブサイトの作り方

スマホ時代の売れるホームページの作り方 スマホで集客するためのマンツーマン講座 長崎カフェ会 山口 長崎のセミナーのイベント参加者募集 無料掲載の掲示板 ジモティー

スマホ時代の見込み客が集まるホームページの作り方 スマホ時代シリーズ 杉山トシツグ マーケティング Kindleストア Amazon

人気ホームページの特徴は 参考サイト 作成方法 おすすめツールを紹介

レスポンシブ対応 スマホからの閲覧を想定したホームページの作り方 Madalis

初心者も使える ビジネス向け ホームページ作成サービス18選 選び方のポイント

レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

スマホ専用サイトの作り方 メリットとデメリットも解説

Wp Hp Toruchang Design Com Toru Chang Design Wordpressブログ ネット集客に強いホームページの作り方 Wordpress初心者 Wordpress導入 Hpリニューアル ネット集客 Google Seo対策 Iphone スマホ対応 レスポンシブ サイト管理 サイト保守 Webデザイン Hp制作
U9jvfpb7ab2fze8gid0hg2ir931dtb6a Jp Hp Seisaku Fc2 Hp
Q Tbn And9gcrgcmkanrzapfrvirogol0znytgzczgzhmhfcsglbqjb7zvjff3 Usqp Cau

スマホ時代のホームページの作り方 Aceパブリッシング

一番簡単なスマホ対応ページの作り方 アトリエwebの森

フォームをスマホ対応するには 注意すべきポイントと作成方法 Itコラムdeパイプドビッツ パイプドビッツ公式hp

ホームページをスマホ対応するにはどうしたらいい すぐできる方法を解説します Web幹事

勝負できるスマホサイトを作成するための7つのチェックリスト Wix公式ブログ

無料のスマホサイト作成ツール5個 スマホ対応ホームページの作り方

レスポンシブ対応 スマホからの閲覧を想定したホームページの作り方 Madalis

Wordpress 企業サイトの作り方 初心者も会社のホームページが簡単にできる のまろぐ2 0

ホームページのスマホ対応は必須 その理由や方法を解説 Zeroラボ コンテンツマーケティング Lpo対策

簡単 スマートフォン対応 ホームページ入門サイト

おしゃれなデザインのwebサイトはどう制作すれば良い 東京 ホームページ作成 Web制作会社シスコム

スマホだけでホームページって作れるの スマホだけでhpを作成してみた 飲食店の一番簡単なホームページの作り方

Iphone スマートフォン サイト作成

無料でスマホ対応のホームページが作れるツール13選 アプリ4選 ジンドゥー Jimdo

無料でスマホ対応のホームページが作れるツール13選 アプリ4選 ジンドゥー Jimdo

スマホ対応のホームページ作成 レスポンシブwebデザイン制作も対応 オフィス山家

なぜスマホ対応のホームページ作成が必要なのか わかりやすく解説

ホームページをレスポンシブ スマホ対応 する際の費用 料金相場 比較ビズまとめ

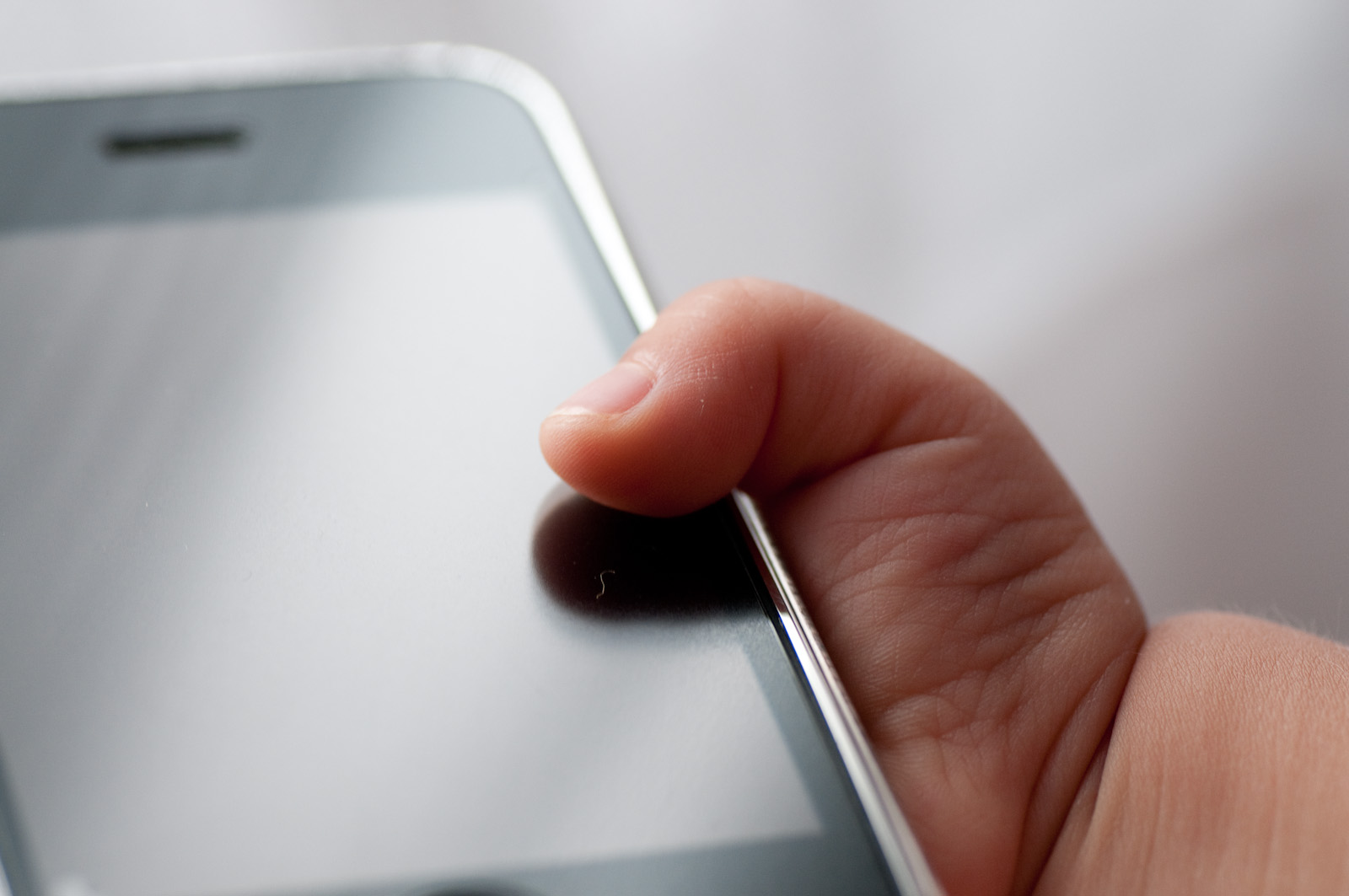
タップしやすいスマホサイトの作り方 作り方の研究ブログ

スマホだけでホームページって作れるの スマホだけでhpを作成してみた 飲食店の一番簡単なホームページの作り方

12ステップでホームページが完成 知識0の初心者でも作れるホームページの作り方 ホームページ初心者のための無料サービスをご紹介

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

会社のホームページは自作で 簡単 綺麗 無料の軸でサービス比較 起業 創業 資金調達の創業手帳

なぜスマホ対応のホームページ作成が必要なのか わかりやすく解説

スマホ時代のホームページの作り方 Aceパブリッシング

ホームページをスマホ対応するにはどうしたらいい すぐできる方法を解説します Web幹事

中洲 博多の スマホで集客 売れるホームページの作り方セミナー By 山口 真之 ストアカ

無料のホームページ作成ツール15選を一覧表で比較 おすすめのツールを解説 Formlab

Jimdo スマホで綺麗なホームページを作成 無料で初心者向き ブログもできる Youtube

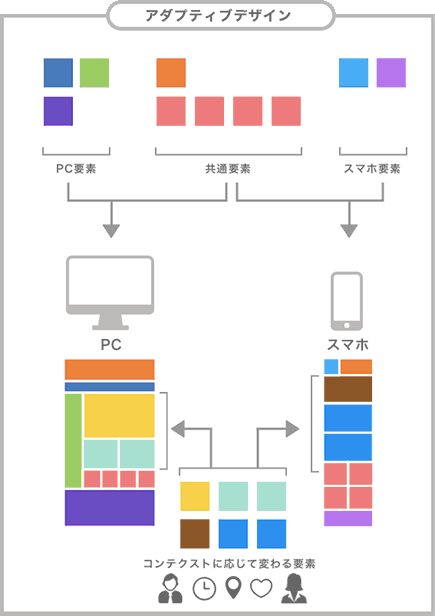
これからのスマホ対応 アダプティブデザイン レスポンシブwebデザイン 動的配信 Web担当者forum

Htmlでのホームページの作り方を解説 初心者向け Webcamp Navi

オリジナルスマホケースの作り方 1個から作成ok Iphone Xperia Galaxy Aquos Huawei Google Pixel Androidケースを作るならme Qがおすすめ オリジナルグッズを1個から格安作成 写真やスタンプで簡単にオリジナルグッズ作成me Q メイク

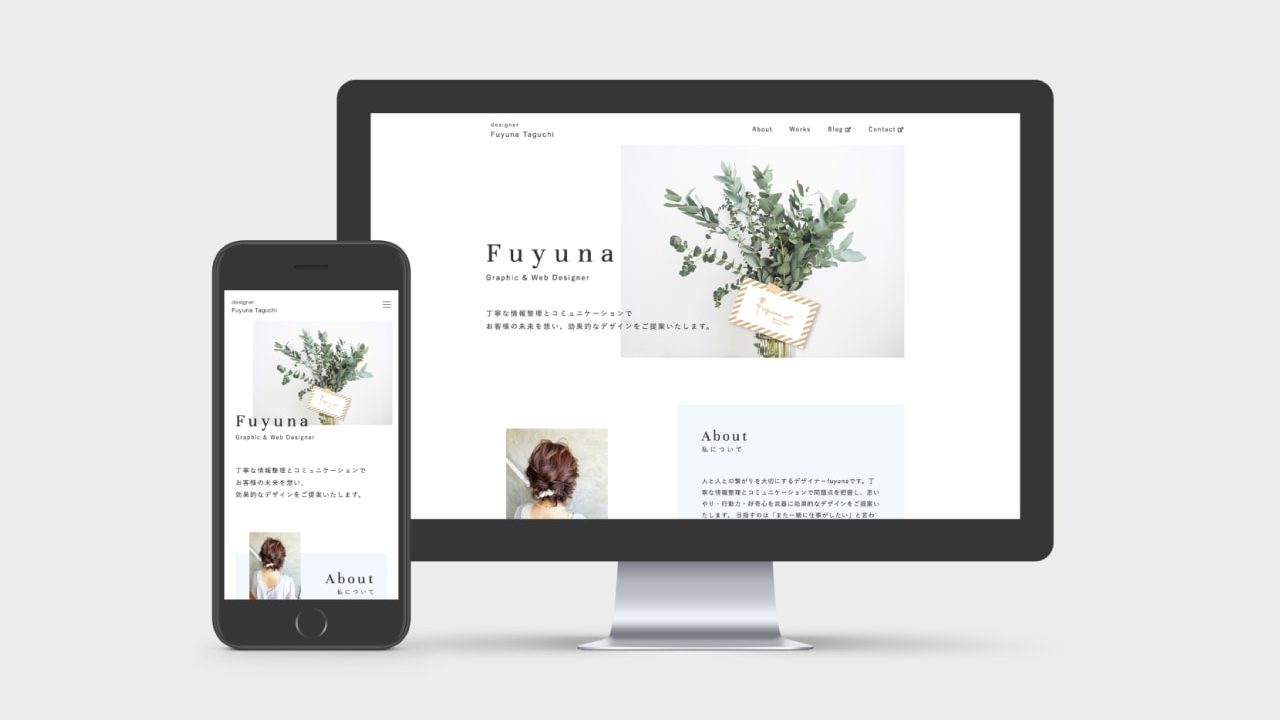
ポートフォリオサイトの作り方と制作過程を解説 Webポートフォリオ Fuyuna Blog 異業種から独学でデザイン業界に転職したデザイナーのブログ

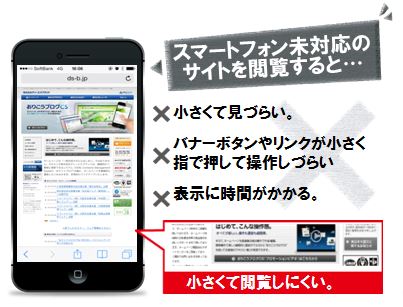
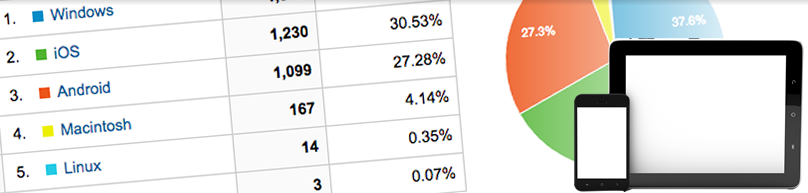
パソコンからのアクセスはたったの2割 スマホで見やすいホームページの作り方

超入門編 検索結果を左右するスマホ対応とは 初心者でも分かる対策方法4選
U9jvfpb7ab2fze8gid0hg2ir931dtb6a Jp Hp Seisaku Fc2 Hp

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報 バナー Webデザイン ビジネスデザイン

初心者のためのホームページの作り方 決定版
Q Tbn And9gcq6d3xiymhjis2pf08pre4nh Wciuzraxzu3 Db8nbu9ibspagz Usqp Cau

ホームページのスマホ対応は必須 その理由や方法を解説 Zeroラボ コンテンツマーケティング Lpo対策

少年野球チームのホームページの作り方

簡単なスマホサイトの作り方 Pcありの方

ホームページをスマホ対応するにはどうしたらいい すぐできる方法を解説します Web幹事

インバウンド効果絶大 多言語対応海外向けhp制作 英語対応ホームページ制作事例のご紹介 格安ホームページ制作chaco Web Comブログ

ホームページをスマホ対応する方法とは 月額無料の格安ホームページ オールイット

Webサイト上のホームページをスマホ対応させる5つの方法を解説 Ferret

スマホ対応したホームページの作り方

スマホ対応しないと 18年4月から検索順位が下がる Seo対策コラム アイプレス

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

Googleが推奨するレスポンシブwebデザインの作り方と移行時の注意点 Seo研究所サクラサクラボ

Web初心者でも作れるwordpressホームページの作り方 Mudora Booth
Q Tbn And9gcqhe F9rkwyfaltuqdvofke2zdlrjzc0njzvfxjifcotlgstulm Usqp Cau

ホームページをスマホ化する方法 スマホ対策のメリットとは 月額無料の格安ホームページ オールイット

スマホ時代を生き抜く医院ホームページの作り方 特別会員開催イベント Link J

スッキリ解決 レスポンシブ基礎知識と記述方法 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

本当にタダ 無料ホームページ作成ツール4選 上広告なし 実用性激高ソフトから順番に紹介 いまどきのネットショップ開業講座

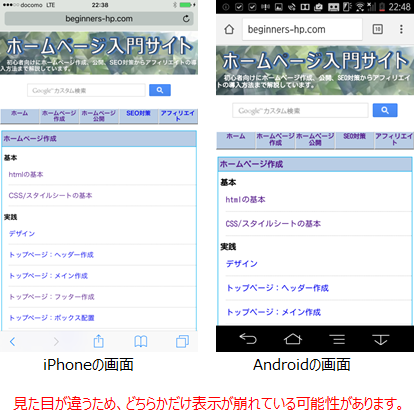
スマートフォン対応後の確認 ホームページ入門サイト

ワードプレスのホームページの作り方 指導 Wordpress Html スマホ対応ホームページ制作

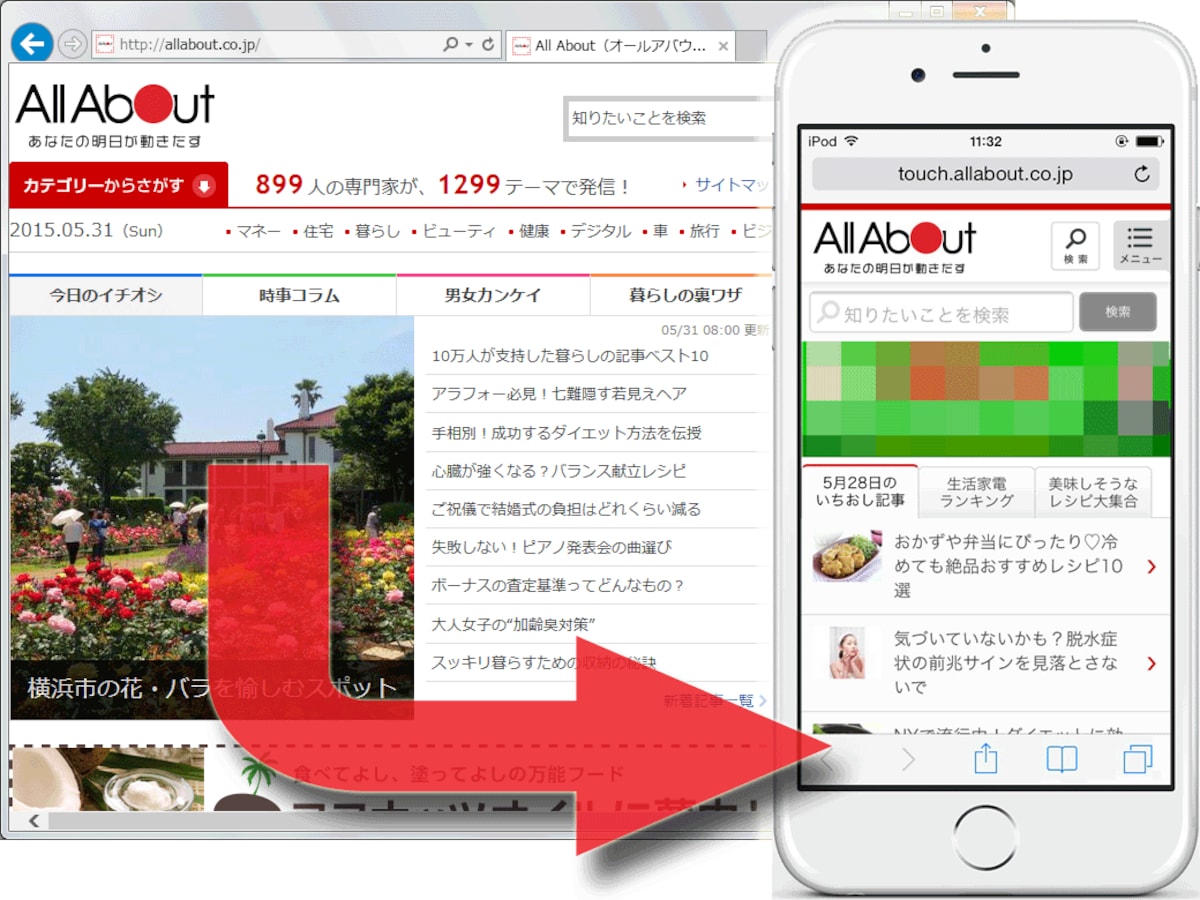
画像 21 31 スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About

スマホ最適化性能ホームページ作成ソフトランキング

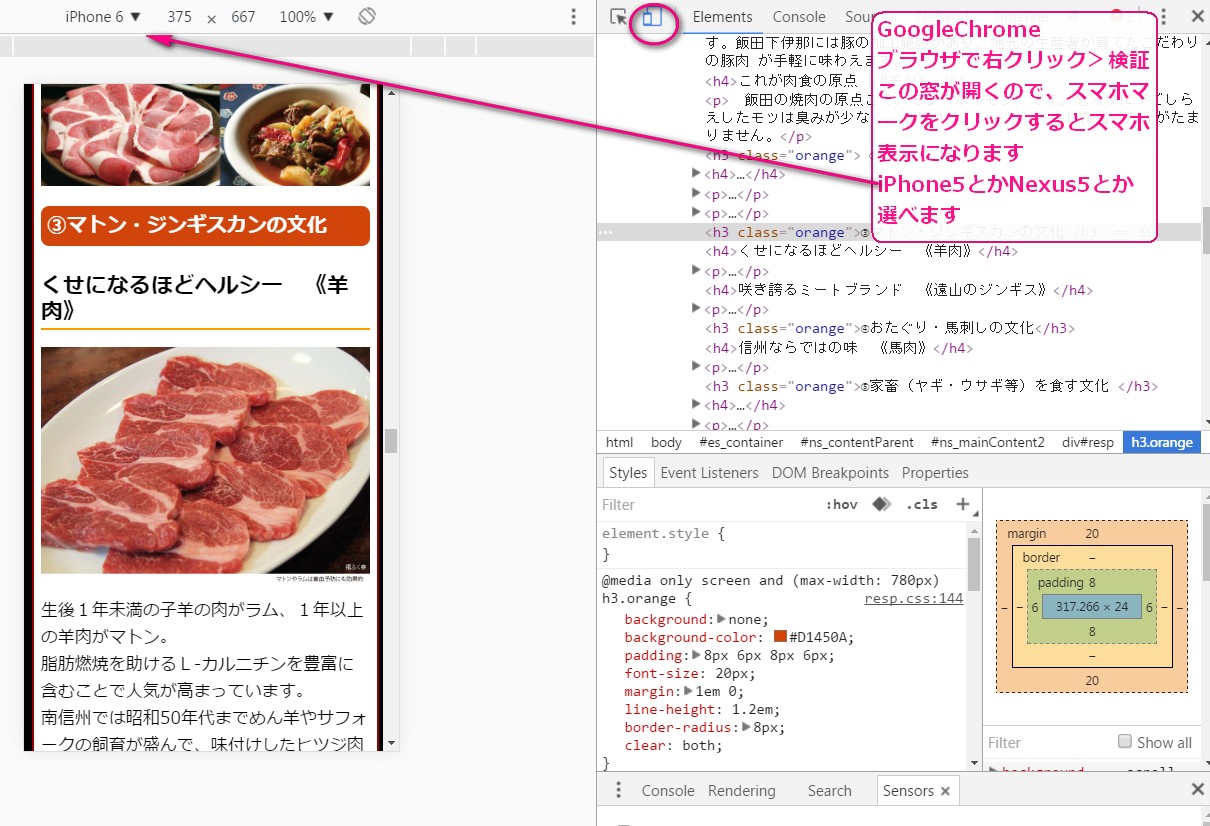
スマートフォンからのアクセスでcssを切り替える方法 レスポンシブwebデザインの作り方 Web制作会社スタイル

楽天ブックス いちばんやさしいjimdoの教本 人気講師が教える本格ホームページの作り方 赤間公太郎 本

スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About

スマホサイトの作り方 レスポンシブ ウェブデザインを解説

無料でhp ホームページ を作れる オススメ作成ツール14選 Ferret

Wp Hp Toruchang Design Com Toru Chang Design Wordpressブログ ネット集客に強いホームページの作り方 Wordpress初心者 Wordpress導入 Hpリニューアル ネット集客 Google Seo対策 Iphone スマホ対応 レスポンシブ サイト管理 サイト保守 Webデザイン Hp制作

あなたのホームページはスマホ対応してますか 月額1000円 の格安ホームページ作成 Hp制作会社 Zius

スマホサイト入門 あきばれホームページ作成

スマホサイト入門 あきばれホームページ作成

利用者が喜ぶスマホサイトの作り方 株 チームデルタ 千葉 東京

スマートフォン対応ホームページ制作ついて Atf Web制作事業部 コンサルティングファーム

Wixの使い方を総まとめ 超簡単なホームページ作成手順

スマホサイト2つの作り方 メリット デメリット あきばれホームページ作成

無料のスマホサイト作成ツール5個 スマホ対応ホームページの作り方

フォームをスマホ対応するには 注意すべきポイントと作成方法 Itコラムdeパイプドビッツ パイプドビッツ公式hp

Googleマイビジネスでurlがもらえるスマホ対応ホームページの作り方

ホームページの作り方 Wordpress Jquery Seo

売れるキャッチコピーの作り方は9つの特徴が分かれば誰でもできる 名古屋市千種区でスマホ対応の集客型ホームページ制作ならweb Ko Lab

一番簡単なスマホ対応ページの作り方 アトリエwebの森

無料ホームページ作成ツール14選 初心者にもおすすめ

見やすいホームページの作り方 Seoラボ

スマートフォンからのアクセスでcssを切り替える方法 レスポンシブwebデザインの作り方 Web制作会社スタイル

利用者が喜ぶスマホサイトの作り方 株 チームデルタ 千葉 東京

スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About




