写真 グリッド レイアウト
で echodek さんのボード「写真グリッド配置」を見てみましょう。。「パンフレット デザイン, 卒業アルバム デザイン, 広告デザイン」のアイデアをもっと見てみましょう。.

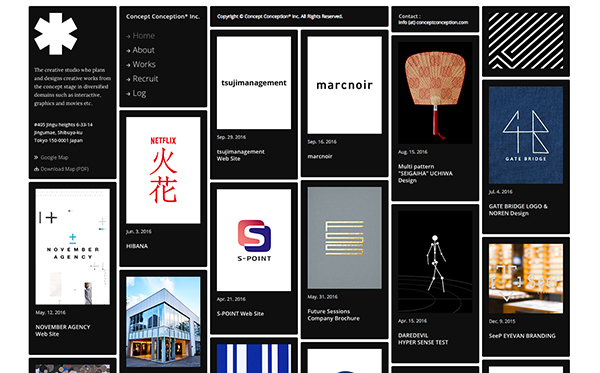
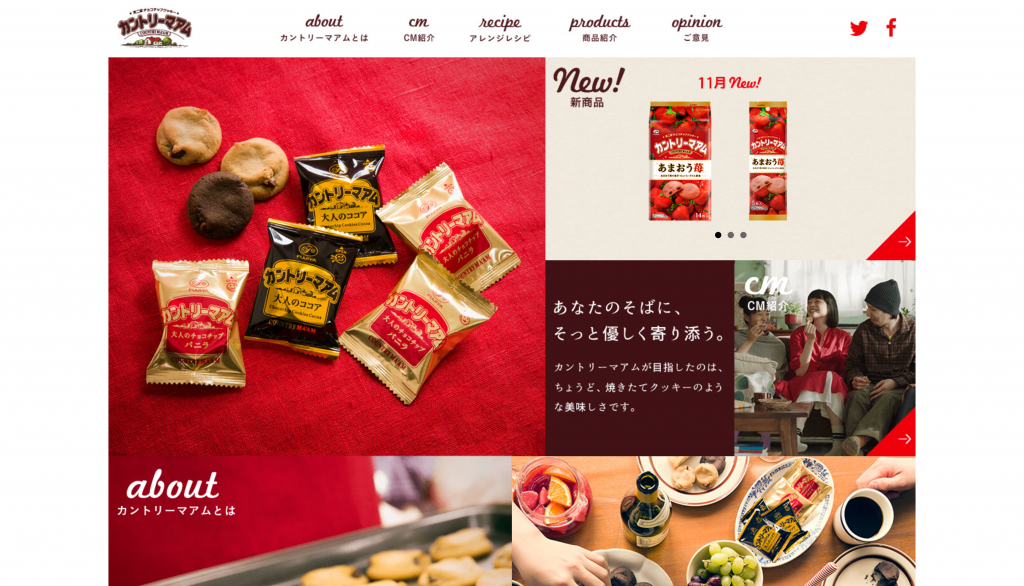
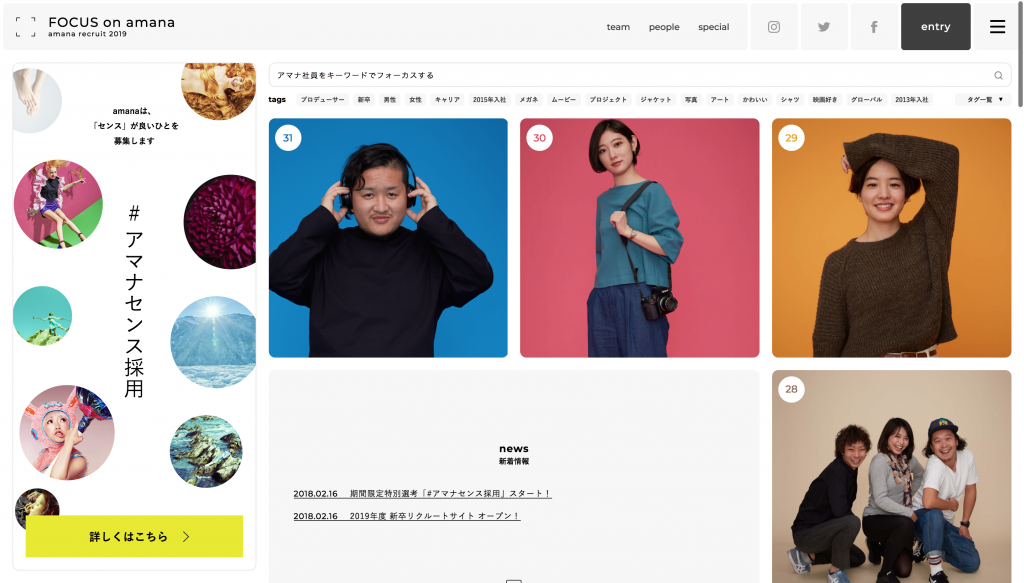
写真 グリッド レイアウト. グリッド線の表示 グリッドを使えば、イラストや写真などを綺麗に配置できます。グリッドは線と点が選べます。 画像補正 様々なメニューを使用して画像を補正することができます。 図形描画機能 写真画面やイラスト画面で直線や曲線などの図形が. 写真一覧部分と動画一覧部分がそれぞれ大きさの違うグリッドでレイアウトされている。 写真はロールオーバーで拡大画像が表示される。 pick up「動画一覧部分」. Step 2 グリッドレイアウトを作成しよう 今回作成するグリッドレイアウトは、960 Grid SystemをベースにしたWebデザイン制作となります。 新規ファイルを開き、幅960px、高さ1050pxとして新しいカンバスを開きましょう。.
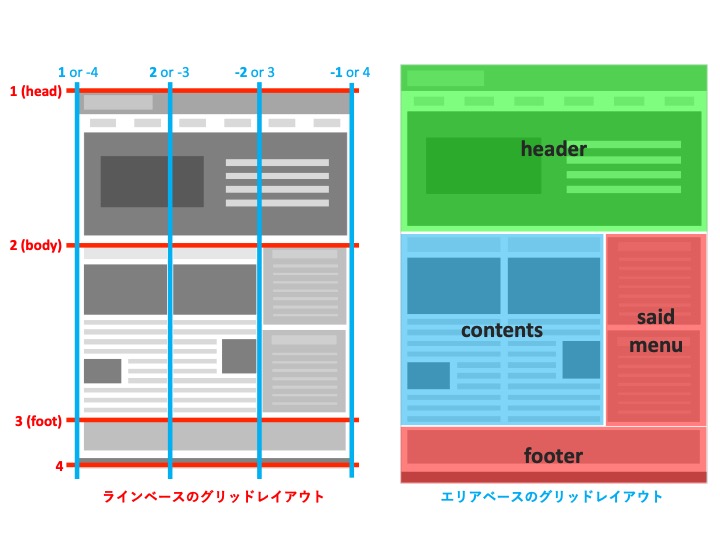
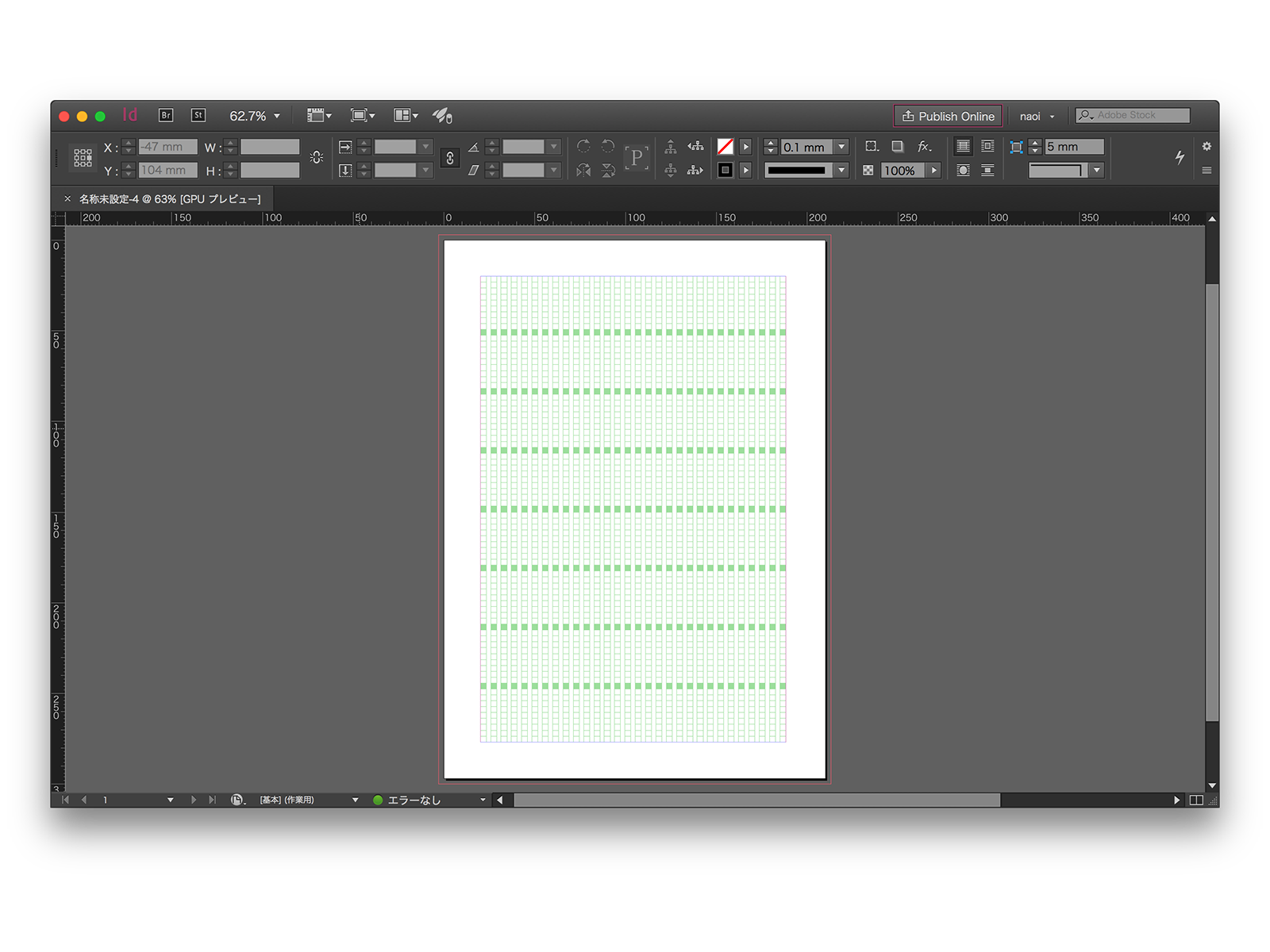
フォトコラージュメーカー:フォトグリッド、レイアウト&モンタージュ Photo Collage Makerを使用して、1枚の写真でストーリー全体を伝えてください。 Photo Collage Makerは、50以上のコラージュ、50以上のエフェクト、50以上のオーバーレイ、100以上のステッカー. ※5分で作れる成果物 今回の記事ではillustratorを用いて上図ような基礎的なグリットレイアウトを製作する方法を知ることができます。 グリットレイアウトって何? グリットレイアウトとは、 レイ. グリッドレイアウトとは グリッド レイアウト (グリッドデザイン、グリッドシステム)はホーム ページ のデザイン手法の一つで、画面や ページ を縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法のことです。.
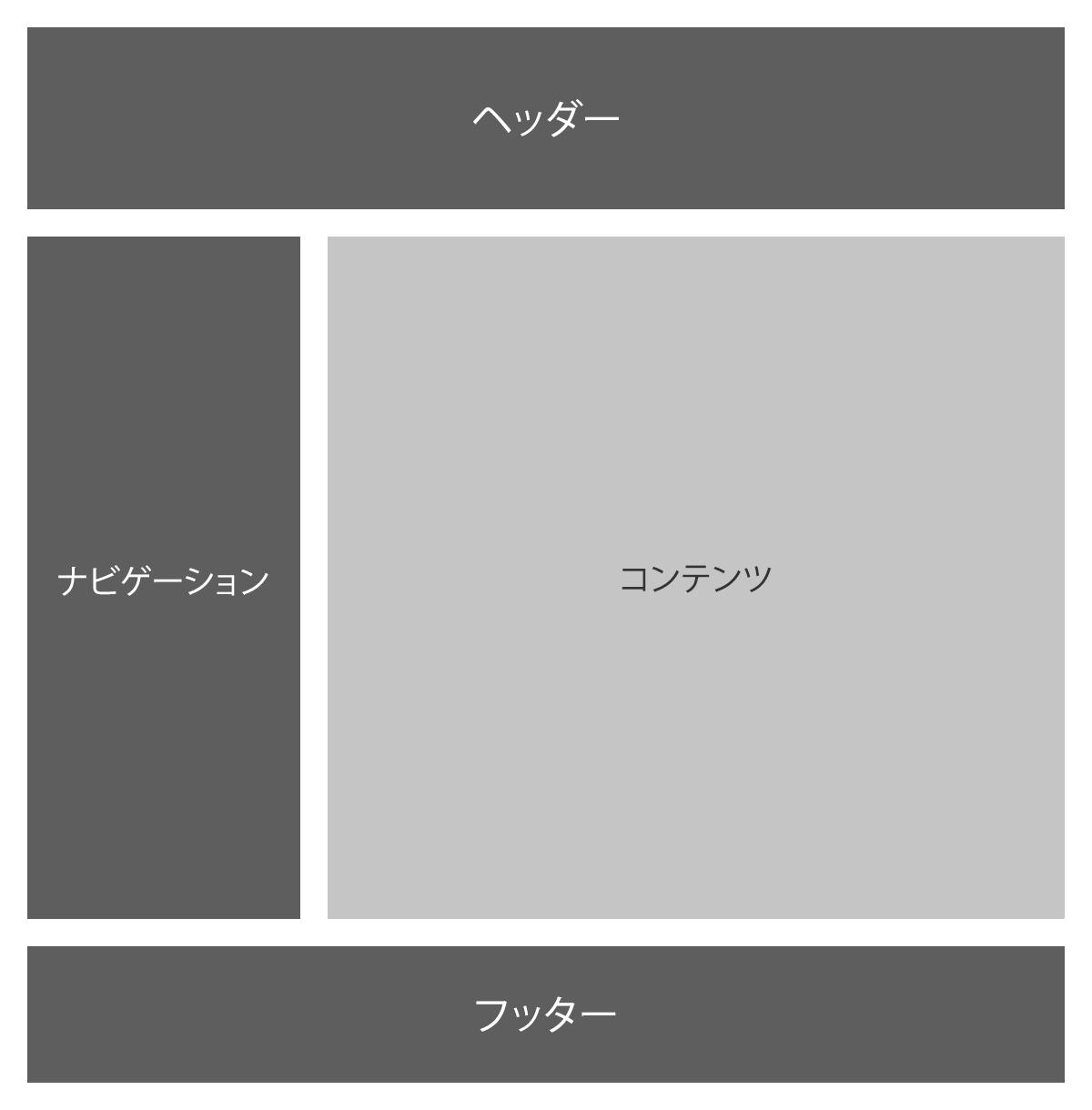
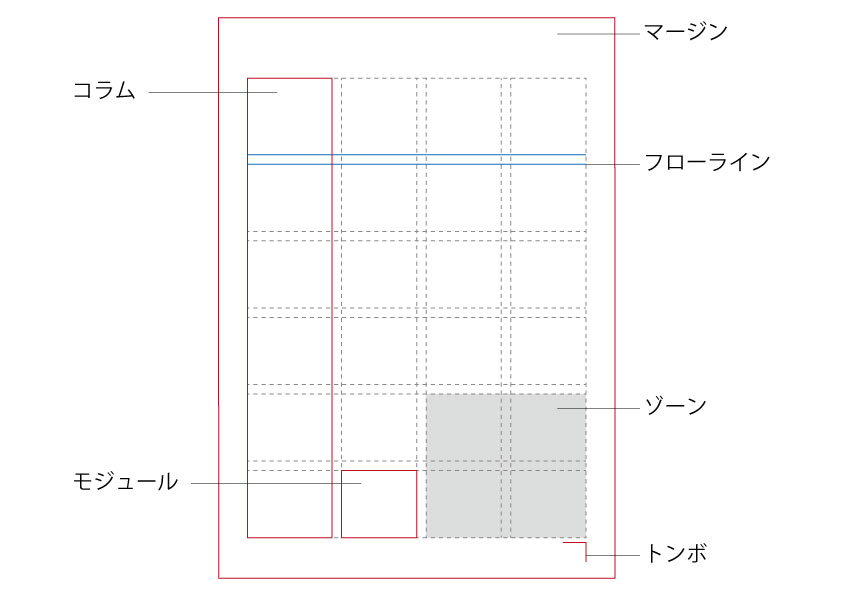
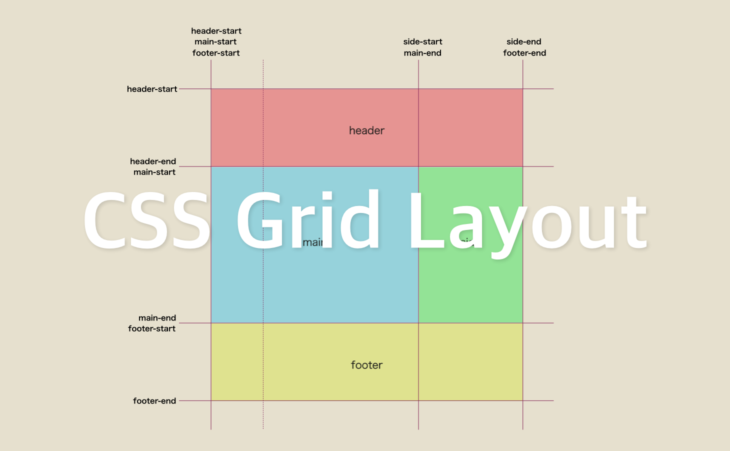
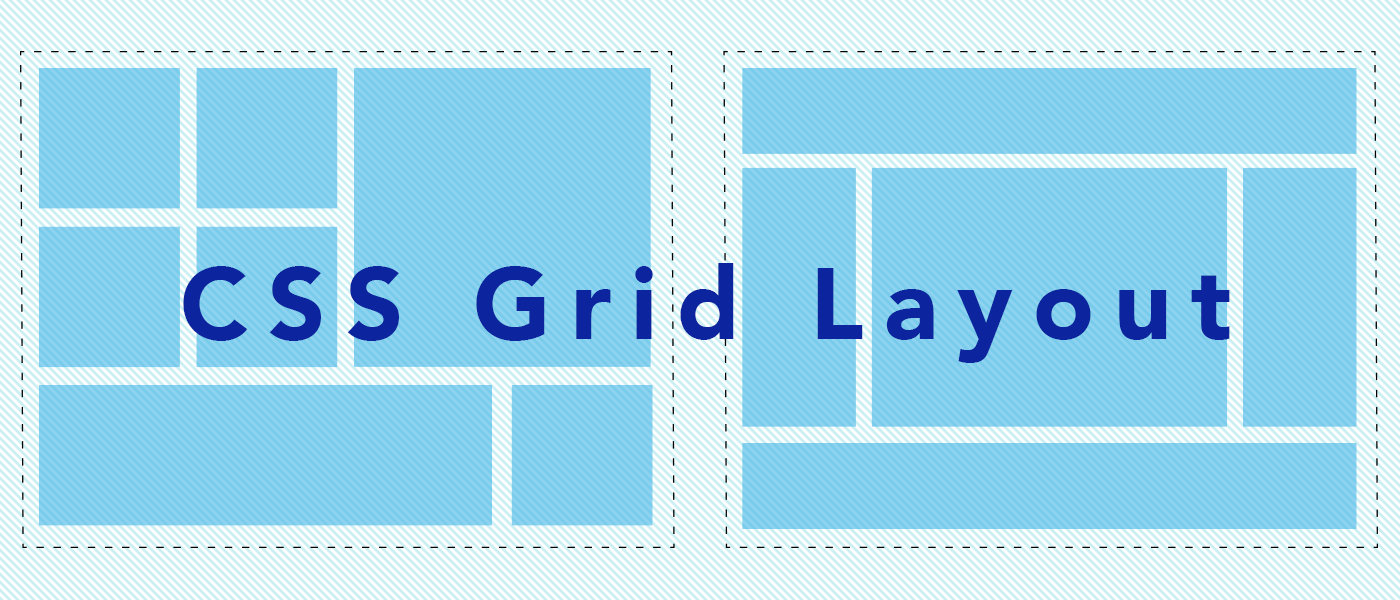
ガイド:それぞれのスライドでレイアウトをそろえる、図形の位置をそろえる グリッド線 1 グリッド線を使う グリッドは縦横とも同じサイズに区切られたマス目のことで、表示させるにはメニューの表示タブの表示グループにあるグリッド線に. グリッドは目が細かくレイアウトは楽になる一方で、けっこう作業のジャマになります。 たとえば写真の上に図形をのせてみました。 グリッドのカラーをクリックして色を選びます。. 0 はじめに CSS Grid Layout(グリッドレイアウト)は、2次元レイアウト を、HTML/CSS を使って簡単・自由に操作できる、CSSの新しい機能です。 格子状のマス目のグリッドに好きな順番に配置したり結合したりすることで、様々なレイアウトが可能になります。.
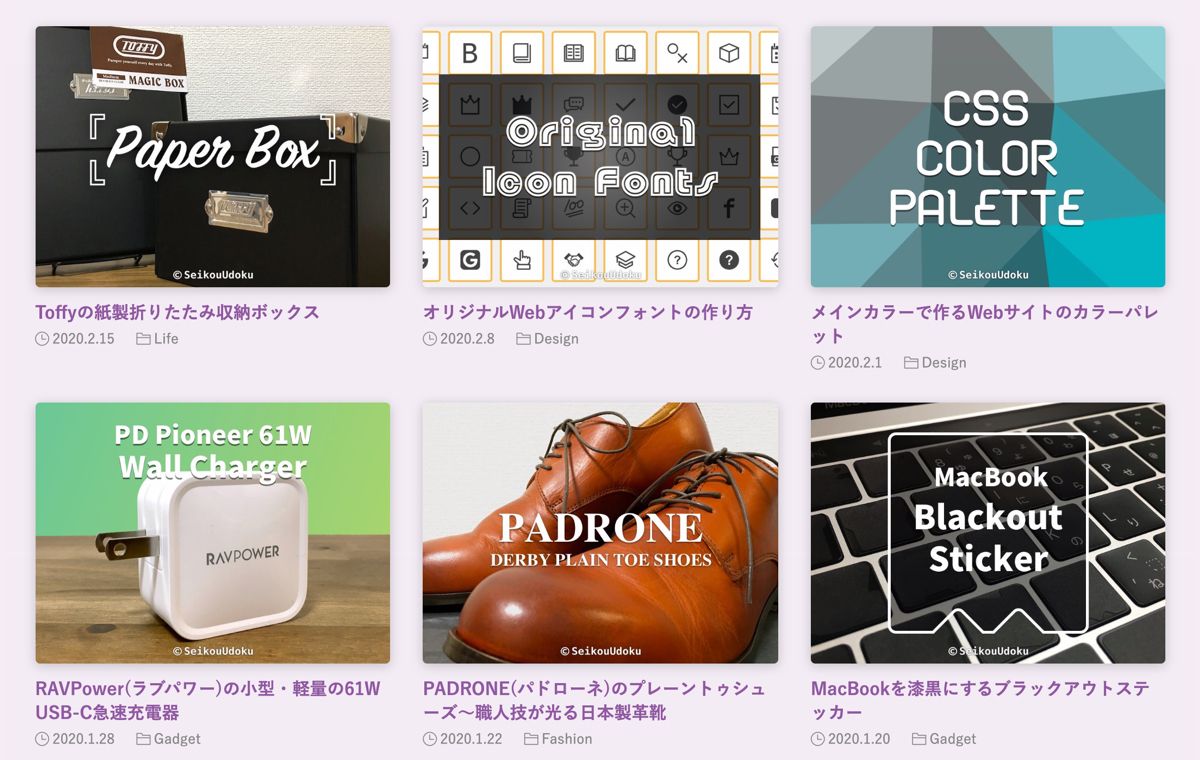
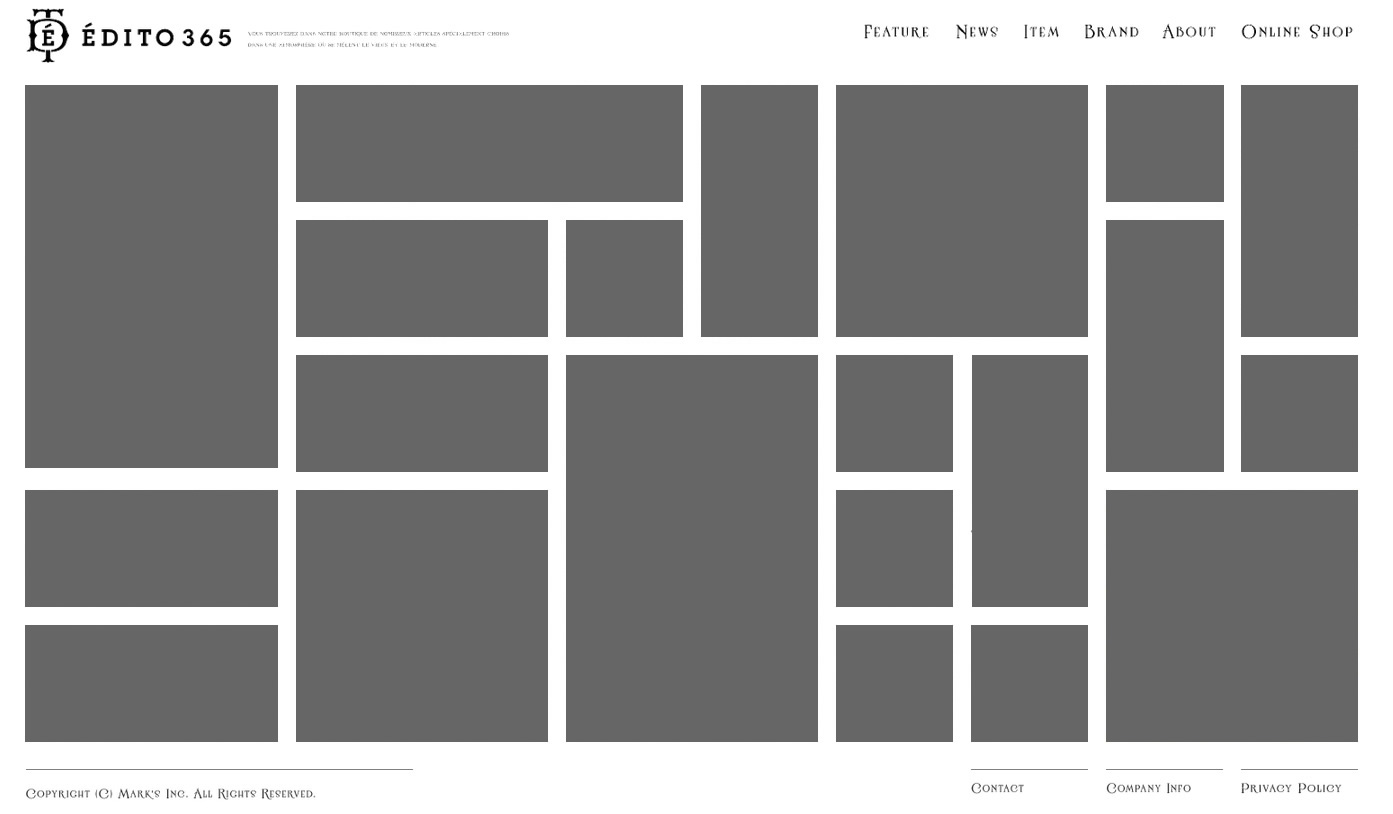
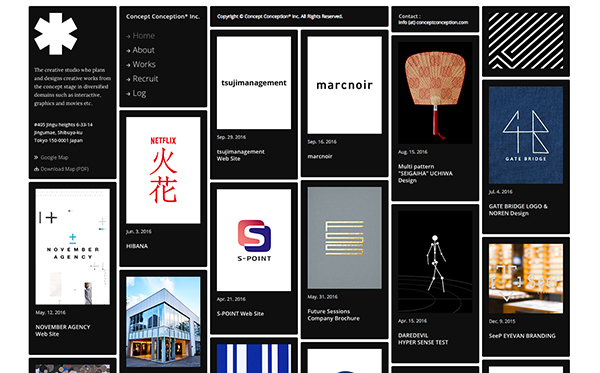
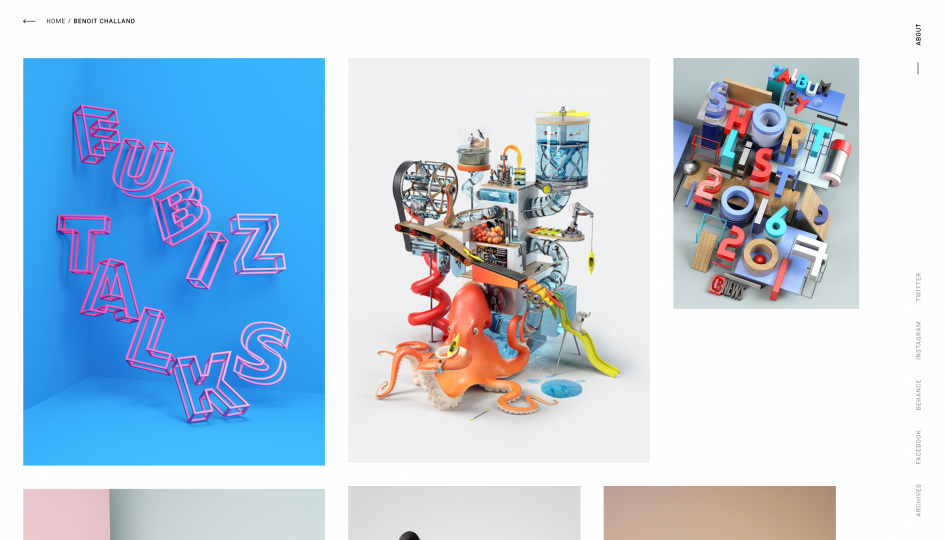
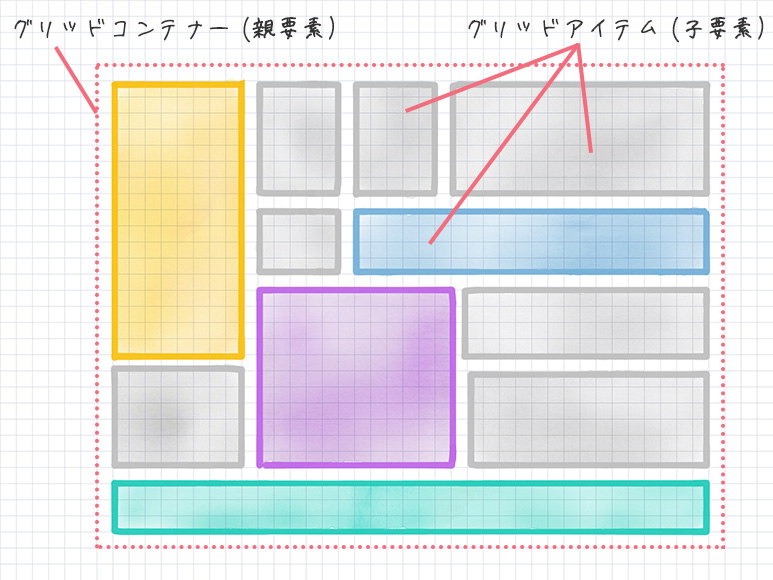
こんにちは!ライターのナナミです。 みなさん、グリッドレイアウトってご存知ですか? グリッドレイアウトとは、この画像のように積み木のように並べた感じのレイアウトです。 要素は基本的に四角形で配置されています。 グリッドレイアウトとはその要素の大きさや位置を、グリッド線. グリッド線の表示 グリッドを使えば、イラストや写真などを綺麗に配置できます。グリッドは線と点が選べます。 画像補正 様々なメニューを使用して画像を補正することができます。 図形描画機能 写真画面やイラスト画面で直線や曲線などの図形が. 17年5月現在、W3Cで仕様策定中の、新しいレイアウトモジュールです。 グリッドレイアウトを実装する際に便利なプロパティが揃っています。 仕様の策定は11年頃から行われていて、17年2月に「CSS Grid Layout Module Level 1」として勧告候補となっています。.
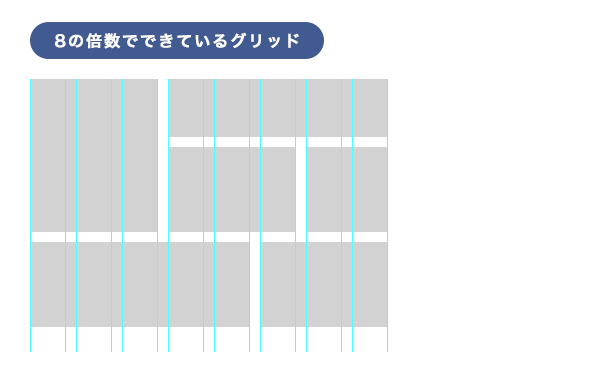
②複数枚載せる時は写真それぞれにキャプションを付ける ③写真のグリッドアプリを使って1枚に合成して投稿する という事で簡単ではありますが写真の複数枚投稿の注意点をちょっとだけお話ししました!. こんにちは!ライターのナナミです。 みなさん、グリッドレイアウトってご存知ですか? グリッドレイアウトとは、この画像のように積み木のように並べた感じのレイアウトです。 要素は基本的に四角形で配置されています。 グリッドレイアウトとはその要素の大きさや位置を、グリッド線. 可変グリッドレイアウトでは、「golden grid system」と呼ばれる、画面サイズに応じてグリッドの列数と幅が変わるCSSグリッドシステムを採用しており、図3のピンク色の縦のラインがそのグリッドにあたり ます。 このグリッドに沿ってブロック要素の幅を設定していくことになります。.
で rui さんのボード「組み写真レイアウト参考」を見てみましょう。。「パンフレット デザイン, グリッドデザイン, 広告デザイン」のアイデアをもっと見てみましょう。. ※5分で作れる成果物 今回の記事ではillustratorを用いて上図ような基礎的なグリットレイアウトを製作する方法を知ることができます。 グリットレイアウトって何? グリットレイアウトとは、 レイ.

可変グリッドレイアウト Webデザイン制作のまとめならweb Design Stock

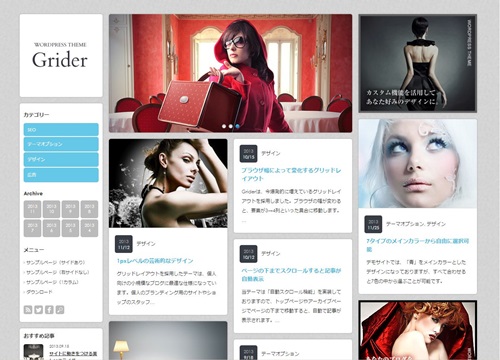
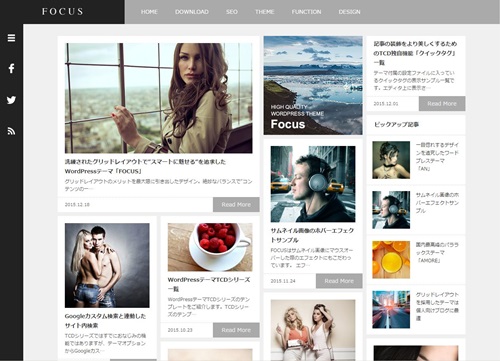
グリッドレイアウトwordpressテーマ Grider Wp Design

Cssグリッドレイアウト デザインブック エビスコム 工学 Kindleストア Amazon
写真 グリッド レイアウト のギャラリー

グリッド レイアウト マネージャーの使用 Matlab Simulink Mathworks 日本

グリッドレイアウトを取り入れた Wordpress デザインテーマ25選 Makeleapsブログ

トレンドwebデザイン手法 グリッドレイアウト 1から10まで解説 デジタルマーケティング Web制作 Pr支援のbigmac Inc

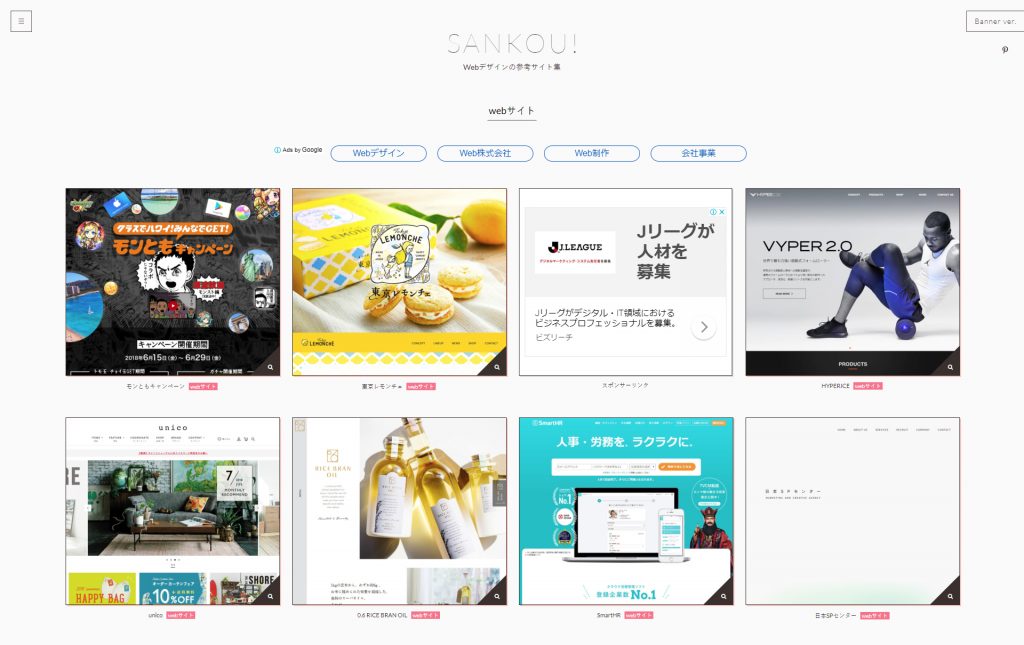
Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

可変グリッドレイアウトで実現するレスポンシブwebデザイン 前編 Adc Adobe Developer Connection

レスポンシブでグリッドレイアウトなwordpress用プレミアムテーマ40個 いぬらぼ

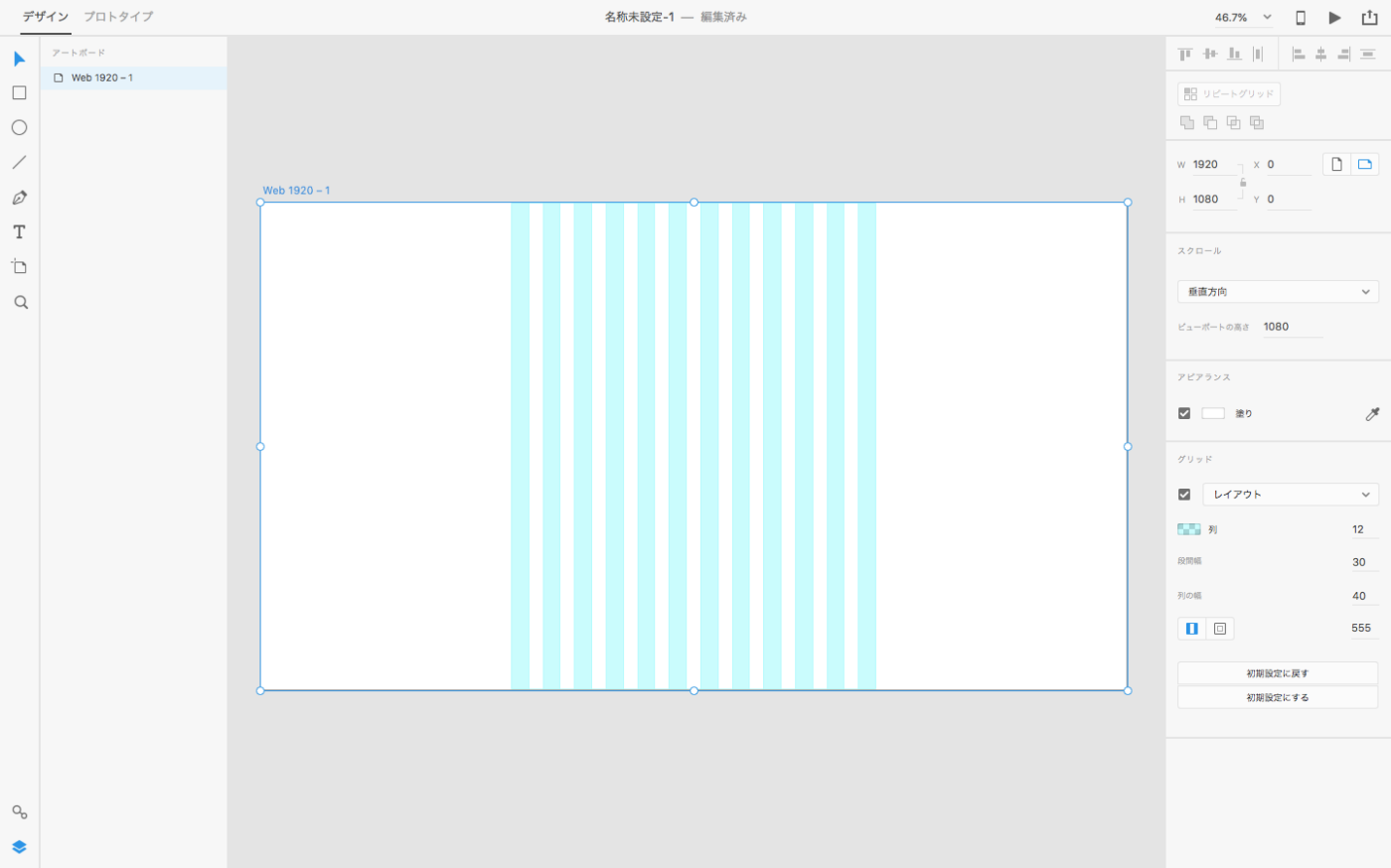
Adobe Xdのレイアウトグリッドを簡単に調整する方法 ブログ Iori St

グリッドレイアウトとは 作り方やデザインの学び方を解説 ワードプレス初心者向け情報サイト Webcode
可変グリッドレイアウトなwebデザイン集めてみました Webopixel

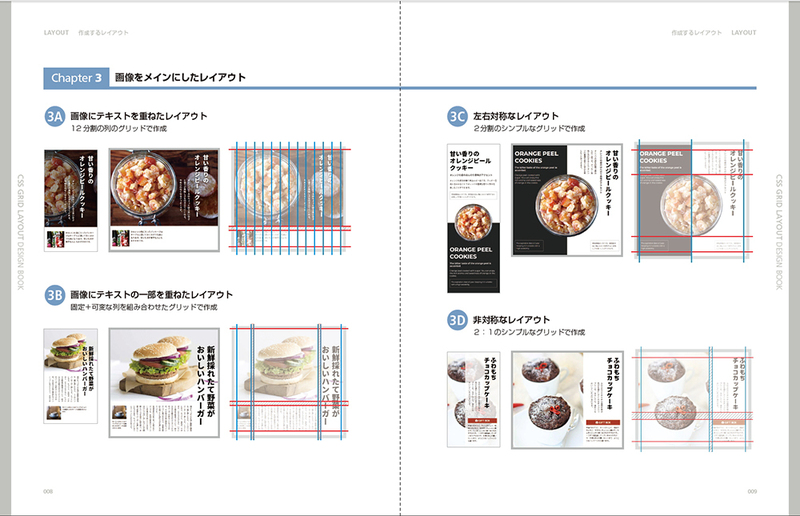
これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム

Cssグリッドレイアウトの基本と使い方をマスターする Seikouudoku

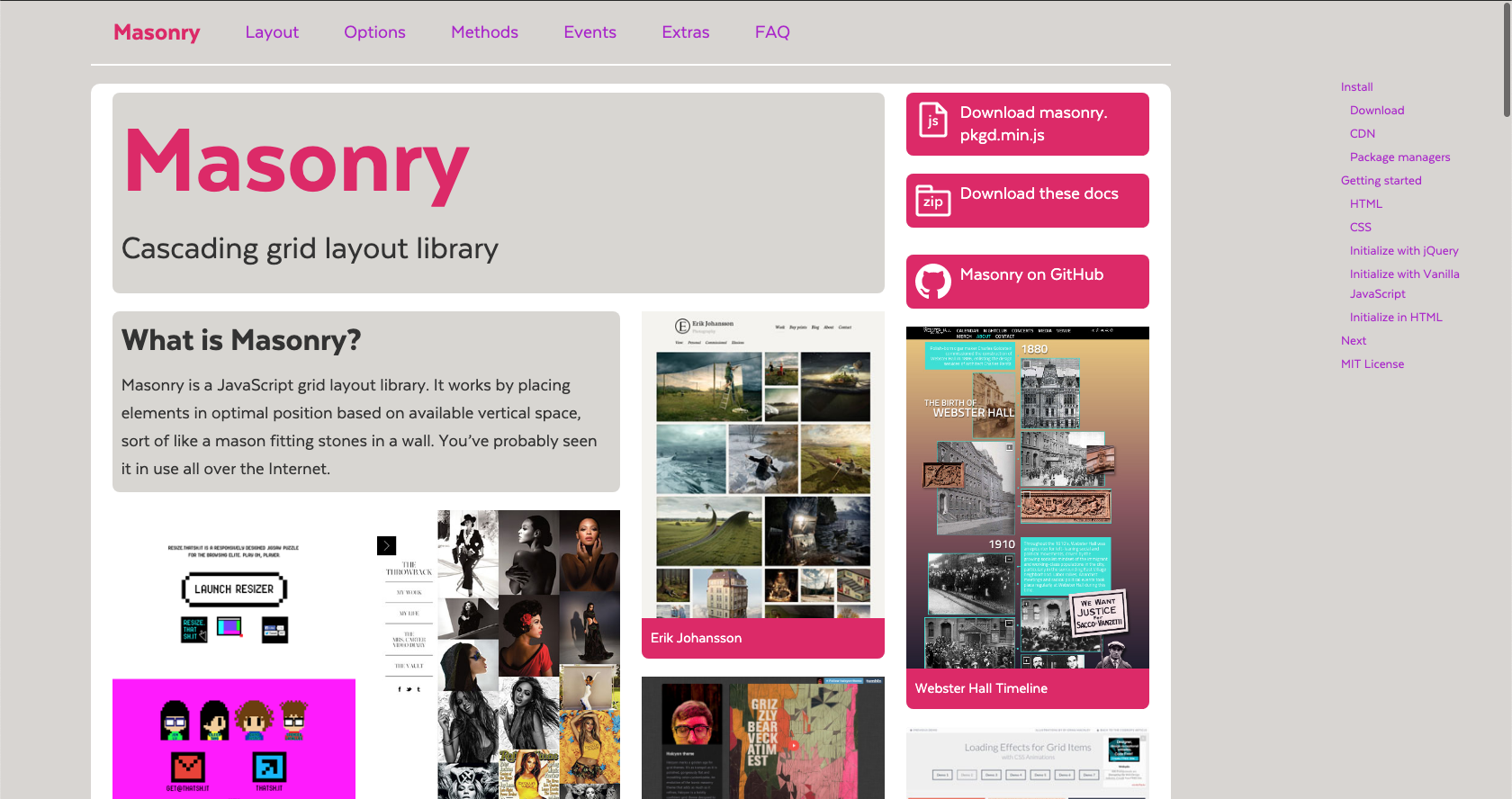
先に言ってよ ワードプレスには最初から Masonry ライブラリが組み込まれているぜ グリッドレイアウト チラ裏の束

動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip

グリッドレイアウトとブロークングリットレイアウト 株式会社ランドガレージのホームページ制作 ランガレウェブ

Web用可変グリッドレイアウトを販売します Jqueryで制作した高品質の可変グリットレイアウトです Web素材 画像の作成 ココナラ

Css Cssグリッドレイアウト基本の き Pilgrim

Isotopeを使ってグリッドレイアウト ソート機能をつける Kohimoto Labo

ブロークングリッドレイアウト参考サイトまとめ キャプチャ画像 ウェブケイwebサイト制作のメモ帳

ノングリッドレイアウトとは ノングリッドレイアウト 作り方 コラム メンバーズ

Css Grid Layout の配置と間隔の調整方法 初心者向け Watablog
Q Tbn And9gcrym5sa K4lw2sbl3wajgwigwonag5yafbhd4hafnrwxxrbo5gw Usqp Cau

グリッドレイアウトのサイトを制作させていただきました サニマンの宮古島移住日記
可変グリッドレイアウトなwebデザイン集めてみました Webopixel

Cssでグリッドレイアウトをしてみよう 実践編 Archetyp Blog Webビジネスに関するui Uxデザイン 株式会社アーキタイプ Archetyp Inc

自由なレイアウト ノングリッドレイアウト参考サイトまとめ キャプチャ画像 ウェブケイwebサイト制作のメモ帳

Css Gridとは Floatを使わずに要素を並べる新しいレイアウト方法 侍エンジニアブログ

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

グリッド ウェブ開発を学ぶ Mdn

自由なレイアウト ノングリッドレイアウト参考サイトまとめ キャプチャ画像 ウェブケイwebサイト制作のメモ帳

Css グリッドレイアウト Laptrinhx

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Cssグリッドレイアウトの基本と使い方をマスターする Seikouudoku
Cssのグリッドレイアウトで簡単なレイアウトを作ってみよう Webopixel

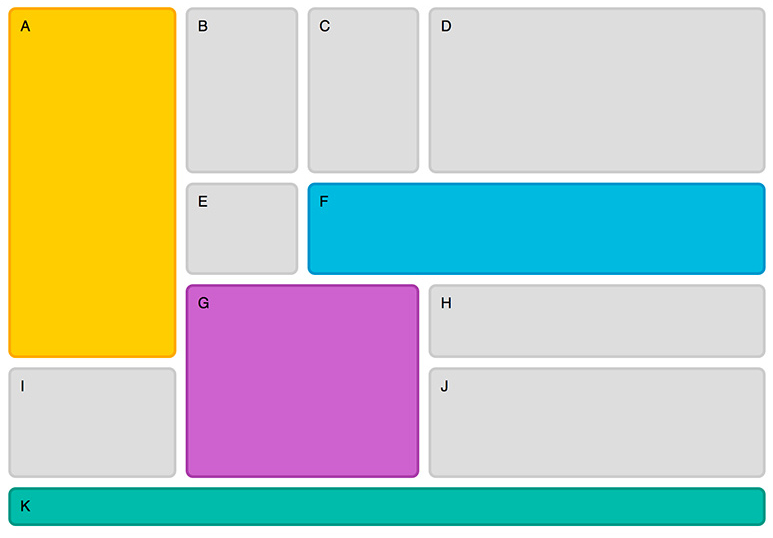
Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

グリッドレイアウトの基本的なこと Mororeco

さまざまなレイアウトの工夫その マーカーネット株式会社

Css Grid Layout を極める 基礎編 Qiita

Cssグリッドレイアウト デザインブック について エビスコム

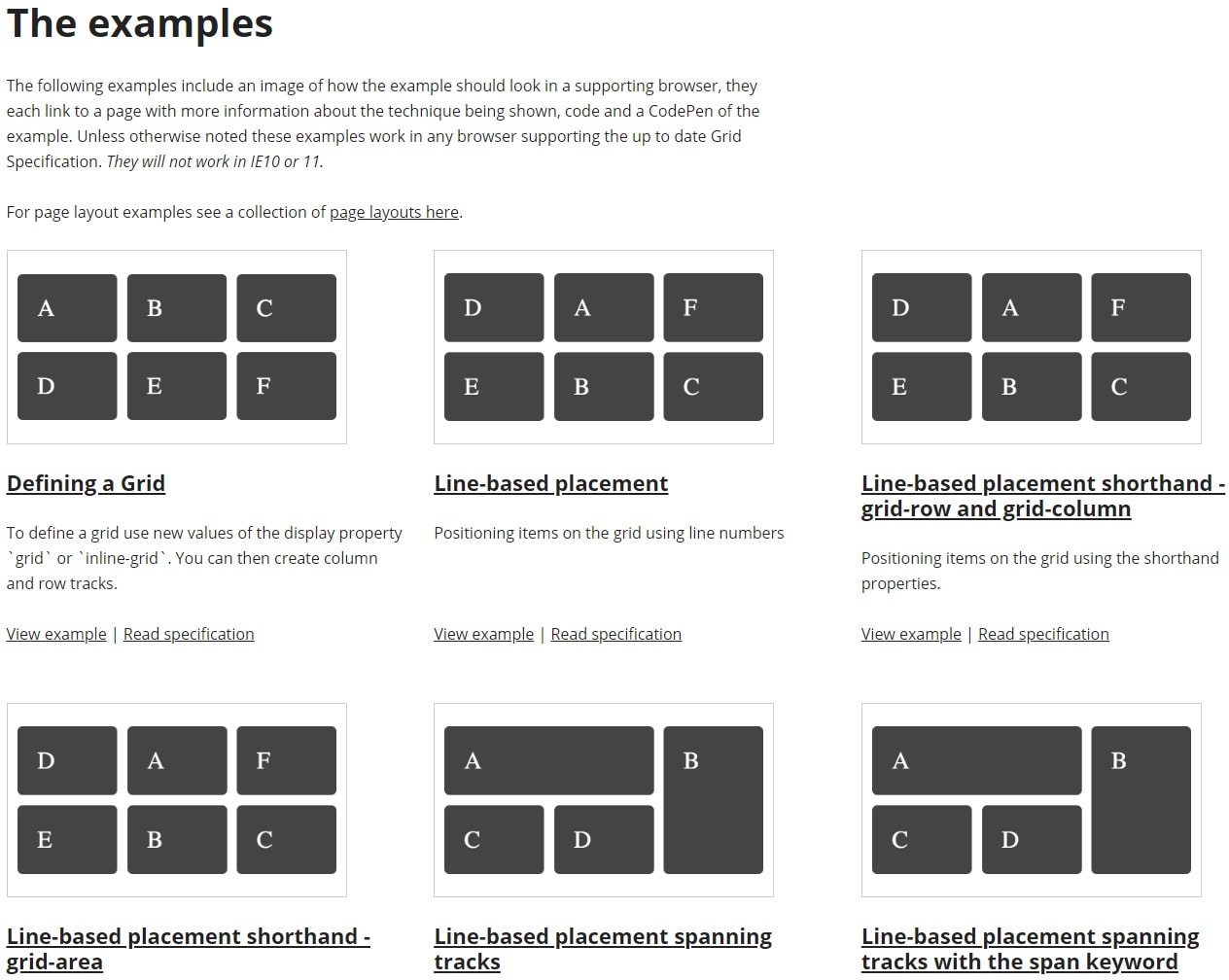
Cssのグリッドレイアウトを使いこなす3つのステップ ラインベースのグリッドレイアウトの基礎 Tamotech

Css Cssグリッドレイアウト基本の き Pilgrim

Swiftuiグリッドレイアウト

Freetile Js グリッドレイアウトを簡単に設置できるjqueryプラグイン ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式

今さら聞けない Webデザインの定番とも呼べるレイアウト方法 グリッドレイアウト の基本 Ferret
Q Tbn And9gctelfzhlz5dzq8cklmuz5gdovzygq3y7t0lqg Pmosttqniksa Usqp Cau
Google Developers Japan Chrome 57 ベータ版 Css のグリッド レイアウト ホーム画面に追加の改善 Media Session Api

グリッドレイアウトwebデザインのサイトが作成できるwordpressテンプレート 失敗から学ブログ

何ができる グリッドレイアウトとは どんな時に使えばいい

レスポンシブも簡単に Cssグリッドレイアウトをマスターしよう すきまのスキマ

Cssのグリッドレイアウトを使いこなす3つのステップ ラインベースのグリッドレイアウトの基礎 Tamotech

グリッドレイアウトの利用でデザインを美しく見せる Wokobo

Lohaco Cssグリッドレイアウトデザインブック Html Cssで実現する 柔軟でレスポンシブなwebデザイン エビスコム Web作成 開発 Bookfan For Lohaco

Css グリッドレイアウトの基本 Designmemo デザインメモ 初心者向けwebデザインtips

Cssグリッドレイアウト デザインブック マイナビブックス

今度こそわかった Cssグリッドレイアウトの作り方と基本知識

レイアウトグリッドを使いこなそう の巻 Ideasketch Inc

18年webトレンド ブロークングリッドレイアウト Tastasメディア

Cssグリッドレイアウトについて Flexboxより使いやすいが 問題はいつものアイツだな Life Zakk ゲームアプリのレビュー 攻略サイト

Google Chrome 57で実装 Css Grid Layoutでグリッドレイアウトが簡単に Sitest サイテスト ブログ

Css Grid 基礎編 Blog Q Technical

Flexboxとgridlayoutを試してみた レイアウトする時にどれにするのか By T Medium

Webopixel グリッドレイアウト Webデザイン グリッド

Cssグリッドレイアウト 2 グリッドラインに配置編 いまどきのhtml Cssレイアウトにチャレンジ 第25回 Youtube

Grid Animation グリッド アニメーション 動くcssグリッドのユニークでクリエイティブな制作例10選 Seleqt セレキュト

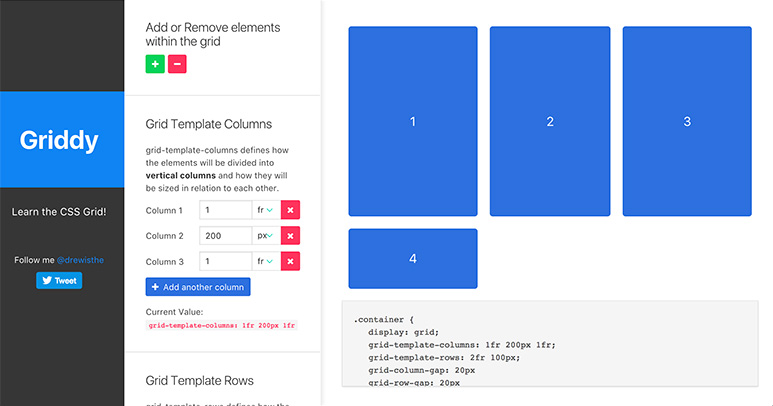
手軽にcssグリッドレイアウトのコードを生成できる Griddy Webクリエイターボックス

動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip

L Webデザイン ブロークングリッドレイアウト15選 Dai Note

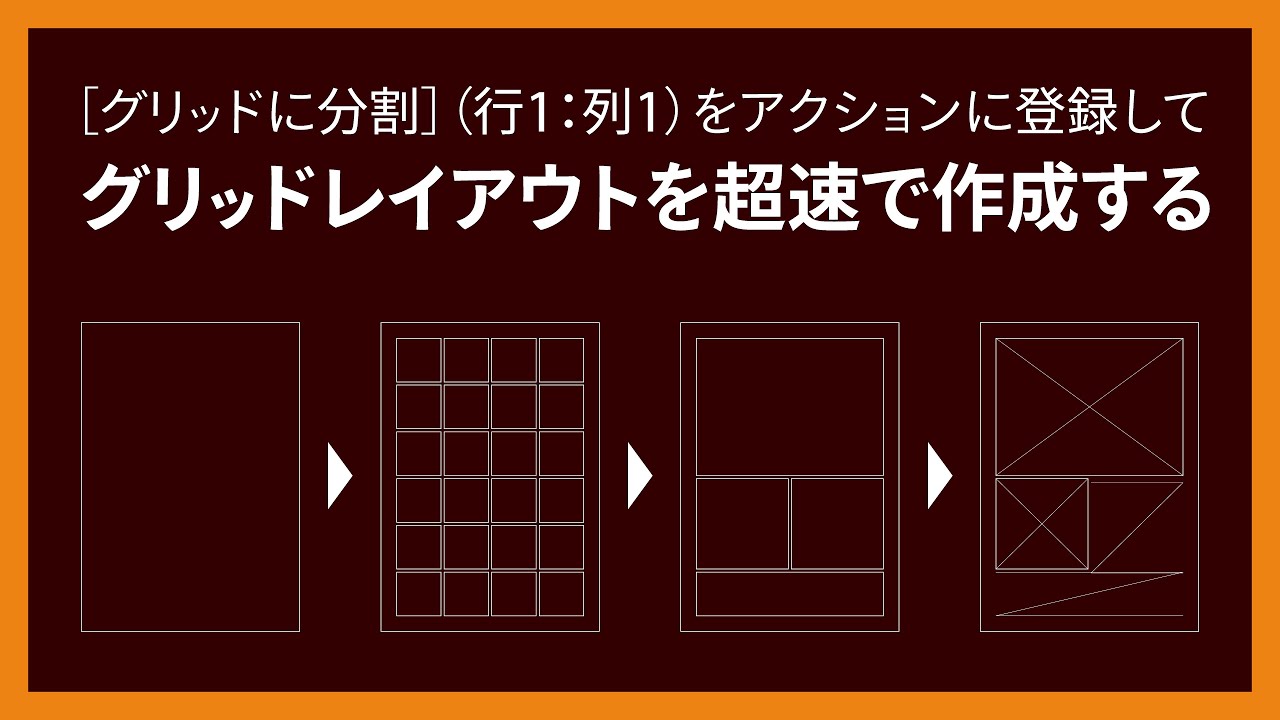
グリッドレイアウトを超速で作成する Illustrator Youtube

Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

Webレイアウト参考をまとめました

Googleも利用するカード型グリッドレイアウトについて 建設現場デジタルサイネージの モニたろう と モニすけ ブログ

グリッドレイアウトだけど大きめな角丸で事務的な堅い感じを払拭 ピクトグラムと写真で楽しい雰囲気が伝わるデザイン グリッドレイアウト ウェブデザイン Webデザイン

カード型グリッドレイアウトで作られた国内の素晴らしいwebサイトと情報の扱い方について Wds

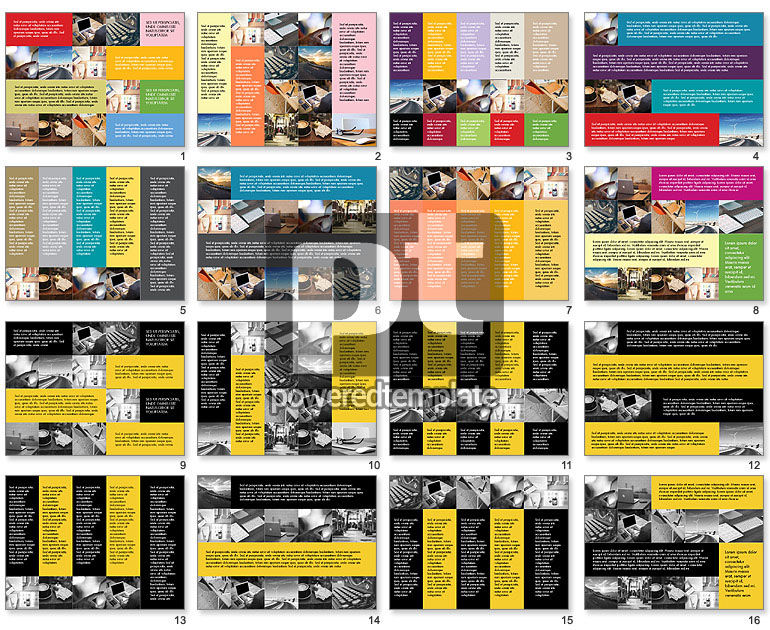
Powerpointプレゼンテーション用のグリッドレイアウトフラットデザインのプレゼンテーションテンプレート 今すぐダウンロードする Poweredtemplate Com

グリッドレイアウトの構造と作り方 Apex Traders

今さら聞けない Webデザインの定番とも呼べるレイアウト方法 グリッドレイアウト の基本 Ferret

動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip パンフレット デザイン グリッドレイアウト グリッドデザイン

5分でわかる Webサイトのレイアウト方法7つ ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

グリッドレイアウトを採用しているwebデザイン 40 国内 Nxworld

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

グリッドレイアウトを使った画像作成が無料で簡単に Canva

超軽量 シンプル 動的なグリッドレイアウト用のjavascriptライブラリ Magic Grid Minor Meeting

ブロークングリッドレイアウト参考サイトまとめ キャプチャ画像 ウェブケイwebサイト制作のメモ帳

グリッドレイアウト Webサイト制作の勉強

グリッドレイアウトのwebデザイン作成用wordpressテンプレート 失敗から学ブログ

最新版 レスポンシブ対応のレイアウト グリッドデザイン徹底解説 コリス
Q Tbn And9gcrlc4p1qjgjka Xpg Duy8fgc71oc5glveon8onnhbsxmjfvgji Usqp Cau

Cssグリッドレイアウト デザインブック エビスコム 本 通販 Amazon

Powerpointプレゼンテーション用のフラットデザインのグリッドレイアウトパンフレットのプレゼンテーション 今すぐダウンロードする Poweredtemplate Com
Q Tbn And9gcqs Rb7m Hvpybjdnqdvb10kmvztcnbrp9zvzx9tedhpq7pnqpz Usqp Cau

グリッドレイアウト 素人が始めるwebデザイン

Ie11対応 実務で使うgridレイアウト 機能編 とあるコーダーの備忘録

Cssのグリッドレイアウトとは Css3 Grid Layout 図解入門シリーズ

Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

レスポンシブなグリッドレイアウトの作成方法 Adobe Dreamweaver チュートリアル

グリッドレイアウト手法で制作された保育園のホームページデザイン例 集客に特化した池袋のホームページ制作会社 オルトベース

Webデザインの グリッド とは 特徴や与える印象を解説 Lp アーカイブ 記事 ランディングページ Lp 制作 商品ページ デザイン

Css3 Css グリッドレイアウト Display Grid をie10 Ie11でも対応させるためにはどうすればよいでしょうか Teratail

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

レスポンシブのグリッドレイアウトを作ってくれるスクリプト

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

サクッとグリッドcssを理解して クライアントワークに使う 新宿のホームページ制作会社 Itti イッティ




