ホームページ スマホ対応 レスポンシブ
ホームページをスマホ対応(レスポンシブ)にする最も簡単な方法 19年4月9日 19年6月12日 WordPressではなくHTMLのみで構築されたサイトをスマートホンやタブレットに対応させる(レスポンシブにする)ことは一苦労です。.

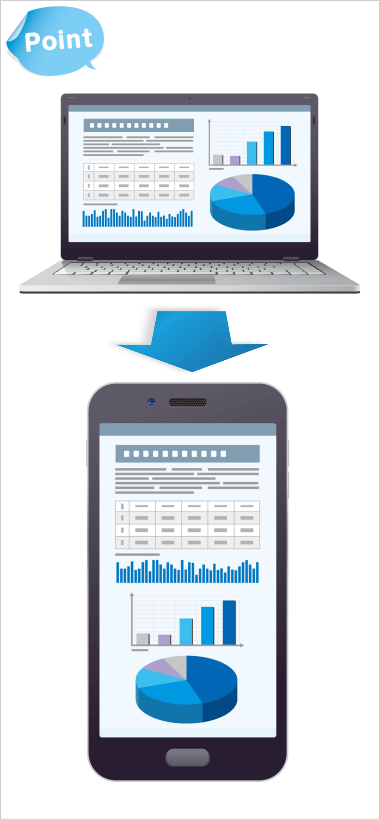
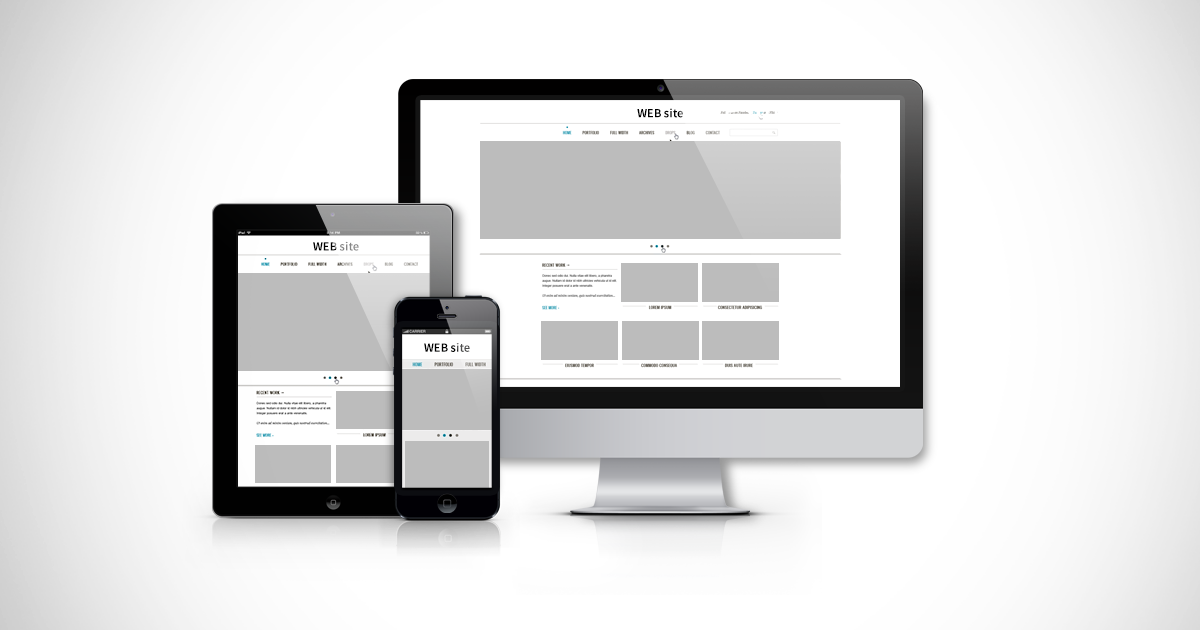
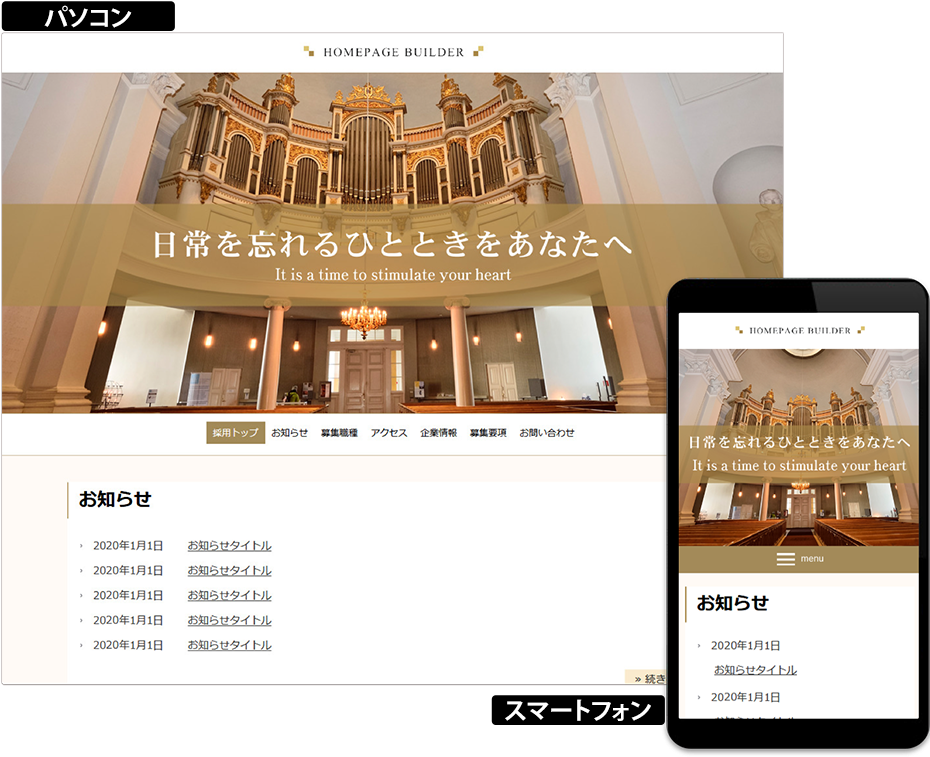
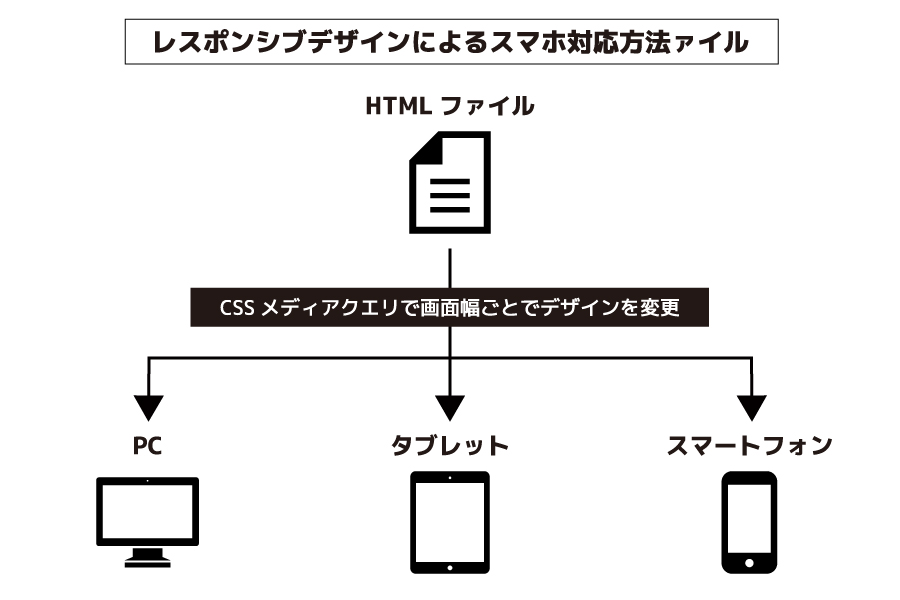
ホームページ スマホ対応 レスポンシブ. 「Webサイトのスマホ対応が必要な 3つの理由」でも書かれているように、Webサイトのスマホ対応はWebサイト制作において必須要件になっています。 そのスマホ対応の方法として多くのサイトで用いられている「レスポンシブWebデザイン」。 今回は、なんとなくしか理解できていない方のために. ホームページのスマホ対応 レスポンシブデザイン ホームページのアドレスは同じで、pcで見た場合、タブレットで見た場合、スマートフォンで見た場合のそれぞれのデバイスに対して自動的に最適なデザインで表示させる方法です。. ホームページの最適なスマホ対応方法レスポンシブ化の重要性 WEB 0316 15〜49歳の9割以上がスマートフォンを保有していると言われていて、今やスマートフォンは生活に欠かせないモノになりました。.
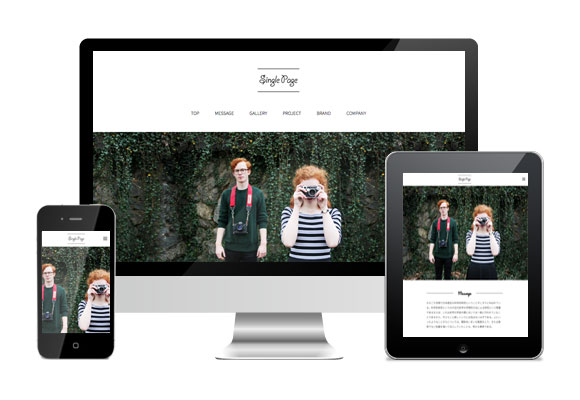
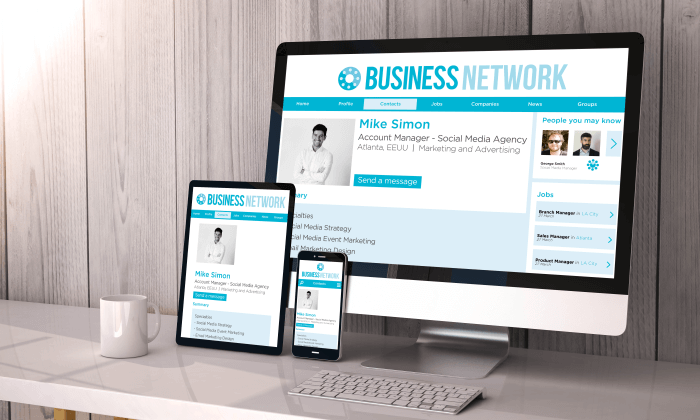
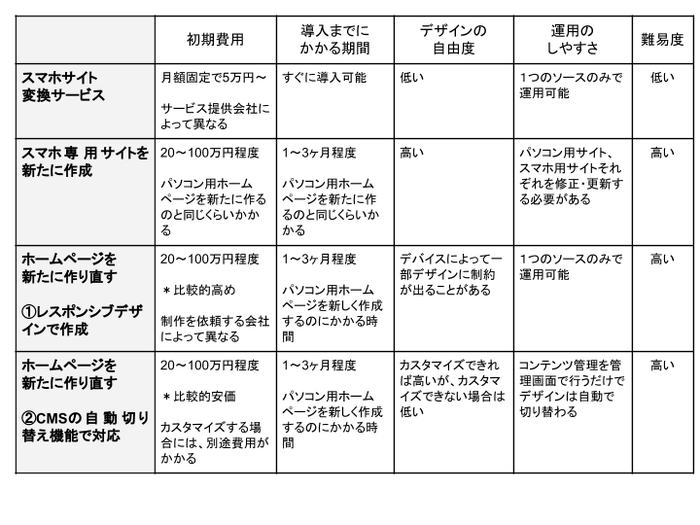
ホームページのスマホ対応は、レスポンシブ設定をする事で可能になります。厳密にいうと、 レスポンシブ設定はデバイス幅に応じた表示設定 ですので、 スマホだけではなく、iPadなどのタブレット関連にも設定を与える事ができます 。. レスポンシブデザインの作り方についてお悩みではありませんか? スマホ対応するにはいくつかの方法が考えられますが、その中でもひとつのHTMLファイルに対して訪問してきたデバイスのサイズによってcssを振り分ける 「レスポンシブデザイン」が非常に便利 です。. そこで、ホームページリニューアルをする際のスマホ対応には大きく2つの方法があります。 ひとつは、レスポンシブウェブデザイン、もうひとつは、スマホ専用ページです。 以下で簡単にご説明します。 レスポンシブウェブデザイン.
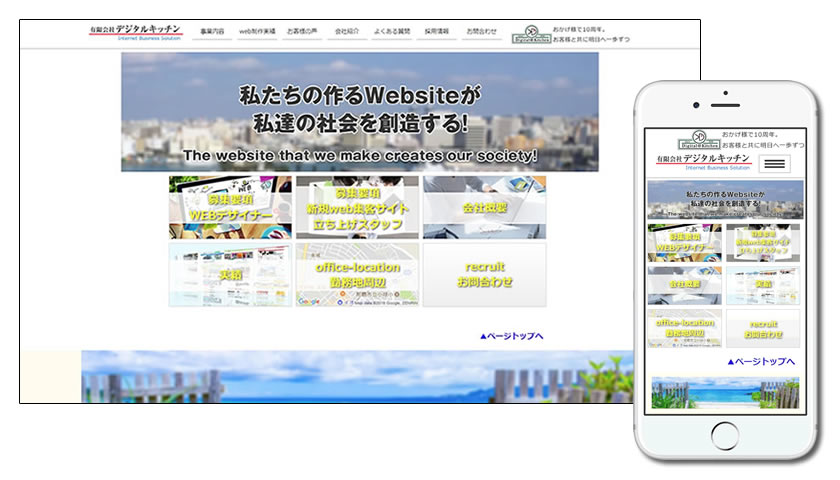
ホームページのスマホ対応 レスポンシブデザイン ホームページのアドレスは同じで、pcで見た場合、タブレットで見た場合、スマートフォンで見た場合のそれぞれのデバイスに対して自動的に最適なデザインで表示させる方法です。. そこで、ホームページリニューアルをする際のスマホ対応には大きく2つの方法があります。 ひとつは、レスポンシブウェブデザイン、もうひとつは、スマホ専用ページです。 以下で簡単にご説明します。 レスポンシブウェブデザイン. そこで、ホームページリニューアルをする際のスマホ対応には大きく2つの方法があります。 ひとつは、レスポンシブウェブデザイン、もうひとつは、スマホ専用ページです。 以下で簡単にご説明します。 レスポンシブウェブデザイン.
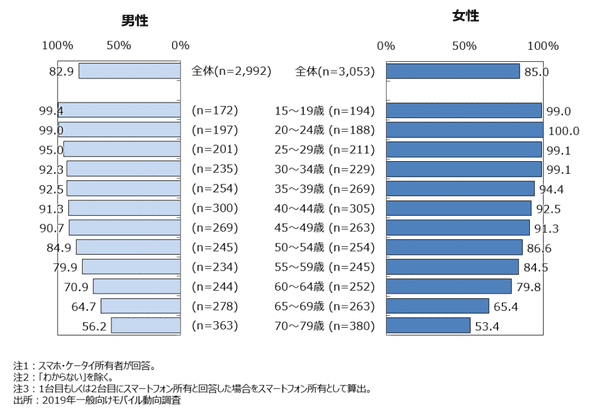
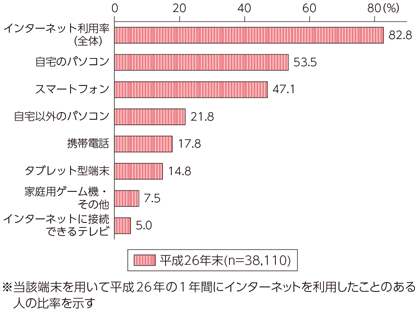
ホームページの最適なスマホ対応方法レスポンシブ化の重要性 WEB 0316 15〜49歳の9割以上がスマートフォンを保有していると言われていて、今やスマートフォンは生活に欠かせないモノになりました。. レスポンシブデザインでのホームページデザインは写真画像がデザインのキーを握ります。 かつてWebとか言われた時のようにボタンとかその他の装飾は使われなくなった。 より写真の重要性が増しています。 レスポンシブデザインにおいて画像の配置というのは、 単に写真を配置するだけ. ホームページをスマホ対応(レスポンシブ)にする最も簡単な方法 19年4月9日 19年6月12日 WordPressではなくHTMLのみで構築されたサイトをスマートホンやタブレットに対応させる(レスポンシブにする)ことは一苦労です。.
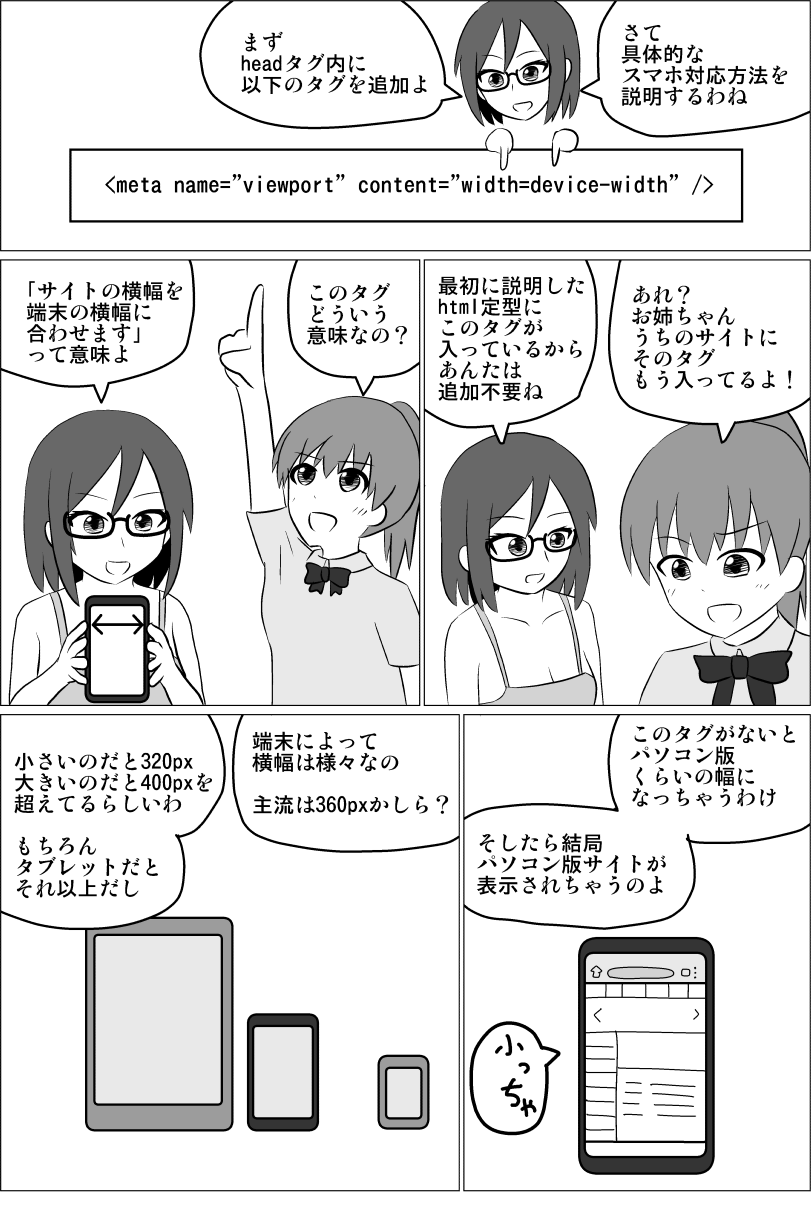
ホームページをスマホ対応(レスポンシブ)にする最も簡単な方法 19年4月9日 19年6月12日 WordPressではなくHTMLのみで構築されたサイトをスマートホンやタブレットに対応させる(レスポンシブにする)ことは一苦労です。. スマホ対応に便利な「レスポンシブ」とは? 「レスポンシブ」とは、画面の幅に合わせて css を切り替えることにより、様々な大きさの機器に合わせたレイアウトを実現する方法です。 パソコンの画面の幅とスマホの画面の幅を比較すると、明らかにスマホの画面の方が小さいですよね。. ホームページの最適なスマホ対応方法レスポンシブ化の重要性 WEB 0316 15〜49歳の9割以上がスマートフォンを保有していると言われていて、今やスマートフォンは生活に欠かせないモノになりました。.

格安レスポンシブ スマホ対応ホームページ制作プラン 69 800円 福岡市南区 スモールキャパ

ホームページ スマートフォン対応サービス レスポンシブwebデザインでスマホ対応 株式会社インターネット プロデュース

スマホ対応のホームページ作成 レスポンシブwebデザイン制作も対応 オフィス山家
ホームページ スマホ対応 レスポンシブ のギャラリー

レスポンシブwebデザイン スマートフォン用hp対応サポート 株式会社ラディカルサポート

ホームページをスマホ対応するにはどうしたらいい すぐできる方法を解説します Web幹事

Pc タブレット スマホ対応 レスポンシブデザイン ホームページ制作 スタジオ感

Googleが推奨するレスポンシブwebデザインとは スマホ対応は必要です ホームページ制作 大阪 アンジップ株式会社

スマホ対応しなきゃ レスポンシブデザインを採用するメリット デメリット ワクリー

スマホ対応 レスポンシブ化 株式会社エールデザイン
レスポンシブデザインでスマートフォン向けサイト制作 大阪のホームページ作成会社ycom

ホームページの検索結果をあげるレスポンシブ化やseo対策はしてますか スマホ対応やseo対策はお任せください 大阪

ホームページリニューアル スマホ対応 Web制作会社 Hpリニューアル

レスポンシブ Pc スマホ 対応cmsホームページ Express2 ホームページ制作 沖縄 那覇 Cms Web制作会社 アルカディア システムズ

スマホ対応 レスポンシブ化 ソラリンク 北海道帯広市のホームページ制作会社

Webサイトのスマホ対応 レスポンシブ初心者向け簡単解説

図解 レスポンシブデザインとは 定義 特徴 メリットとデメリットを解説 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

既存のホームページをレスポンシブスマホ対応する方法 株式会社ネディア ネットワークの明日を創る

スマホ対応レスポンシブホームページテンプレート 無料

無料レスポンシブウェブデザインhtmlテンプレート 無料 ホームページテンプレート Com 商用可能なホームページテンプレート レスポンシブ Wordpressテーマが完全無料

Pc タブレット スマホ対応 レスポンシブデザイン ホームページ制作 スタジオ感

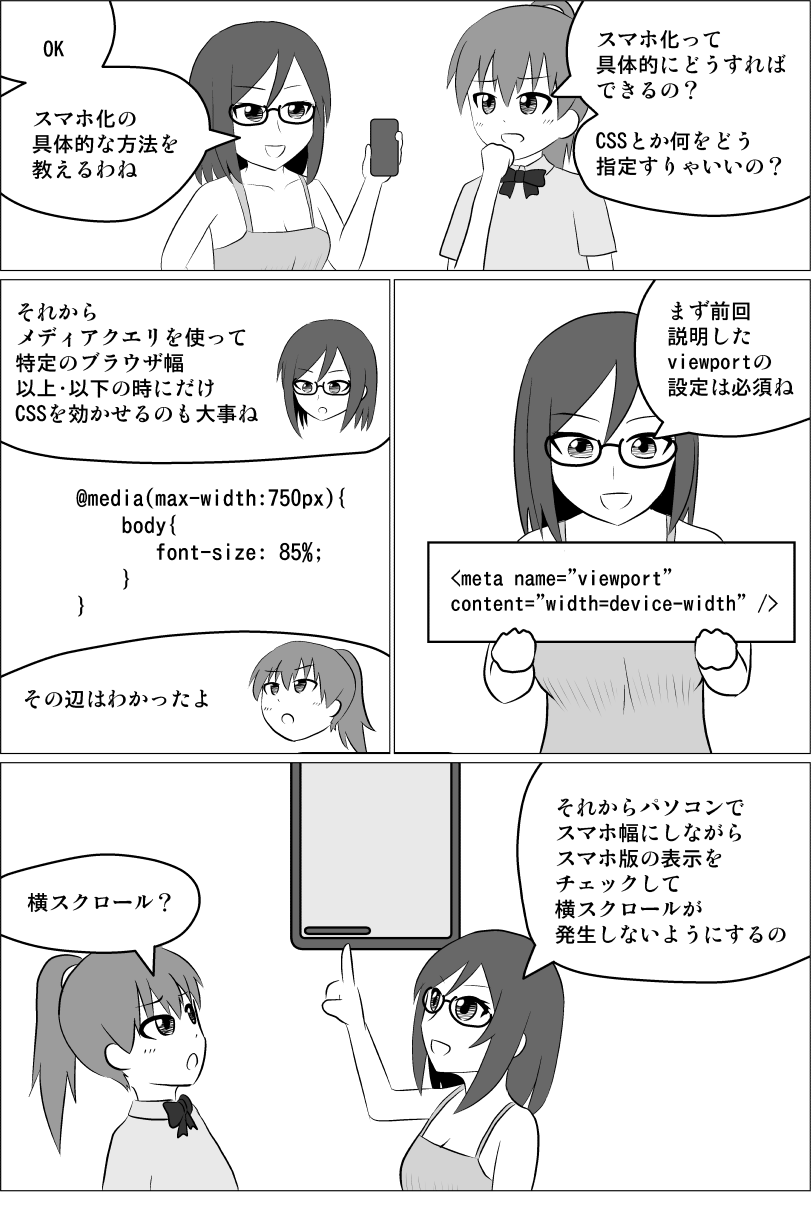
View Portの書き方 レスポンシブ スマホ対応 コピペでok マンガでわかるホームページ作成

図解 レスポンシブデザインとは 定義 特徴 メリットとデメリットを解説 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

ホームページはスマホ専用サイト それともレスポンシブwebデザイン コンテンツマーケティング導入 運用なら 株式会社セレクト ワン

スマホ時代に必須のレスポンシブwebデザインとは 熊本のホームページ制作会社 Shin株式会社

レスポンシブwebデザインでホームページ作成 ホームページなら岡部広告室

レスポンシブデザイン 東京で格安のホームページ制作はクリプトスタンダード

スマホ対応 レシポンシブ化

レスポンシブ化 スマホサイト作成 Web制作サービス 株式会社エンクリエイト 東京都新宿

ホームページ制作会社のm Hand Webページのスマホ対応でレスポンシブwebデザインが注目されるその理由 インバウンドサイトを作るときに知っておきたいこと

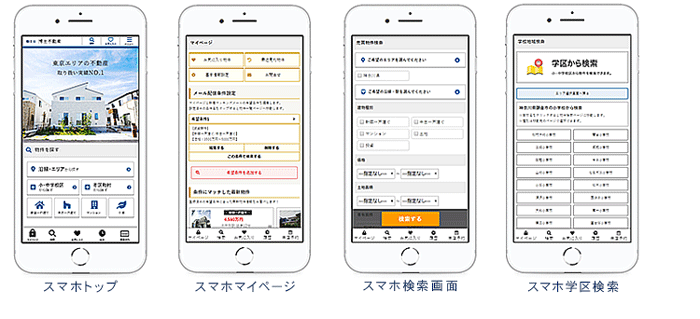
不動産スマートフォン対応 レスポンシブ機能 不動産 ホームページ制作 動画作成やseoは ホームページ博士 博士 Com

ホームページをレスポンシブwebデザインにするには 新規サイトと現サイトの場合など ワードプレス Ecサイトの制作 運用のwebトータルパートナーf Standard

ホームページをスマホ対応にするには3つの方法がある かんたんワードプレスサーバー

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室
1

Seoに適したスマホ対応ならレスポンシブwebデザインを選ぶべき理由 格安ホームページ制作chaco Web Comブログ
Q Tbn And9gcqmrriidlvfeikg0pwkmk9xo Szk5fmgzxegckpv6w9cjafwuso Usqp Cau

格安スマホサイト制作 レスポンシブサイト 激安スマートフォンhp作成業者

レスポンシブ対応のお洒落なホームページ作ります 維持費無料も可能 スマホ対応のオリジナルデザイン ホームページ作成 ココナラ

Ie8で見れないレスポンシブデザインサイトの対策 牛屋へ Com

ホームページの最適なスマホ対応方法 レスポンシブ化の重要性 Web制作 ホームページ制作会社 東京都 渋谷区 ブラボーウェブ

レスポンシブデザインでスマートフォンにも対応 Keistyle

ホームページをレスポンシブ制作 スマートフォン対応

Vol 3 番外編 Pcサイトとスマホ対応サイトについて レスポンシブデザイン Webマスター 神奈川県横浜市のホームページ 制作会社 株式会社アットライズ
Q Tbn And9gctxyidedcygnrypipvsdaibqjwvqgdp9mvu3hjo5gd7k5n72kgk Usqp Cau

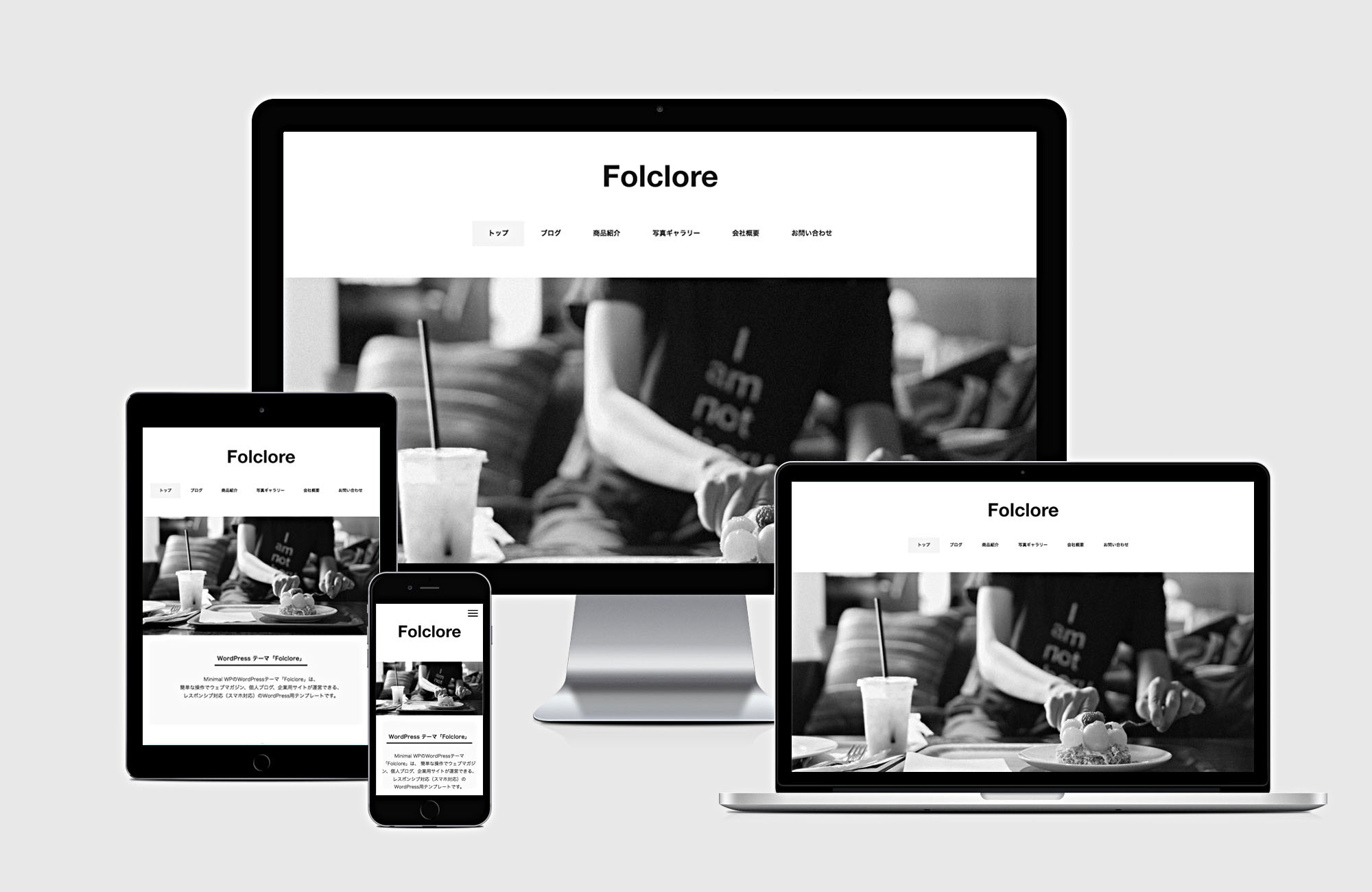
自営業 スモールビジネス向けwordpressテーマ Folclore スマホ対応でカスタマイズが簡単なワードプレステンプレート 集客できる会社 ホームページを制作 シンプルでおしゃれなwordpressテーマ Minimal Wp

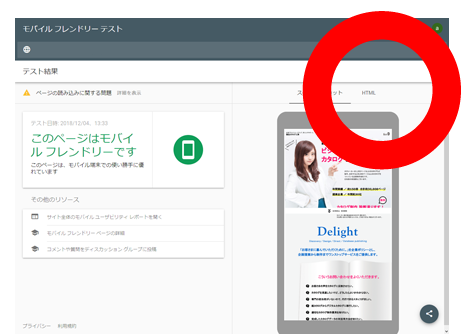
スマホ対応の見映え ビュー 確認方法

格安レスポンシブ スマホ対応ホームページ制作プラン 69 800円 福岡市南区 スモールキャパ

お手頃レスポンシブ スマホ対応ホームページ制作プラン 148 000円 福岡市南区 スモールキャパ

ホームページの最適なスマホ対応方法 レスポンシブ化の重要性 Web制作 ホームページ制作会社 東京都 渋谷区 ブラボーウェブ

ホームページをレスポンシブ スマホ対応 する際の費用 料金相場 比較ビズまとめ

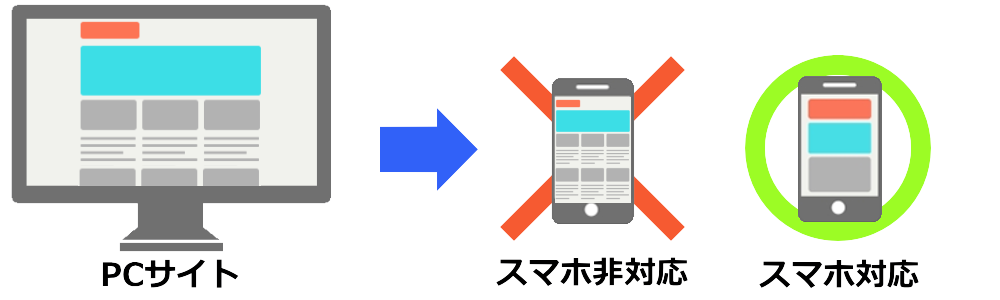
スマホ未対応のホームページはもったいない レスポンシブデザインが必須の理由 岡山 倉敷 ホームページ制作 Sns集客linoa

初めてホームページを作る方でもスマホ対応のサイトを作ることが出来る Hp自作コム

レスポンシブwebデザイン 仙台 ホームページ制作 地球ソリューションズ
これからのスマホ対応 アダプティブデザイン レスポンシブwebデザイン 動的配信 Web担当者forum

スマホ最適化 レスポンシブ対応 ホームページ制作 大阪のflex Planning

スマホ対応レスポンシブホームページテンプレート 無料

ホームページの検索結果をあげるレスポンシブ化やseo対策はしてますか スマホ対応やseo対策はお任せください 大阪

ホームページ製作所zer0 サービス

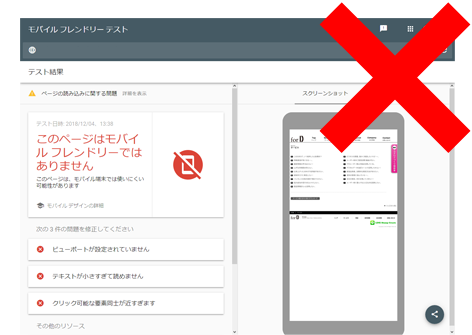
Webサイトがスマホに対応しているかチェックしたいなら モバイルフレンドリーテスト がオススメ 福岡のホームページ制作会社 シンス株式会社

ホームページの検索結果をあげるレスポンシブ化やseo対策はしてますか スマホ対応やseo対策はお任せください 大阪

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

相場まとめ サイトのレスポンシブ スマホ 対応の外注費用 依頼ポイント解説 リカイゼン 見積依頼 発注先探しのビジネスマッチングサイト

今すぐ対応必須です ホームページをスマホに対応させる3つの方法 ジンドゥー Jimdo

スマートフォンサイト制作 大阪のホームページ制作会社アン
Q Tbn And9gctwk P1eyvye8ecwxahwnteyxfbypbq2rrn9zpdruy2kwqhfwaq Usqp Cau

スマートフォン対応のwpレスポンシブwebデザイン Web制作松本市webatf

ホームページのスマホ対応って何 その名はレスポンシブデザイン

ホームページのレスポンシブ化 スマホ対応 のメリット 流れ 費用 フォーデザイン

レスポンシブデザイン サイトをスマホ最適化した時の主な変化3つ ホームページ制作 Webサイト制作なら沖縄エヌポンプにお任せ

スマホ対応のレスポンシブホームページ サイト で売上過去最高益に 集客力を上げるwebメディア制作方法

スマホ Iphone Android ではレスポンシブwebデザインで変換して対応 ホームページ制作ならハイクリエイティブ

レスポンシブデザイン Seoホームページ

スマホ対応のホームページだから安心

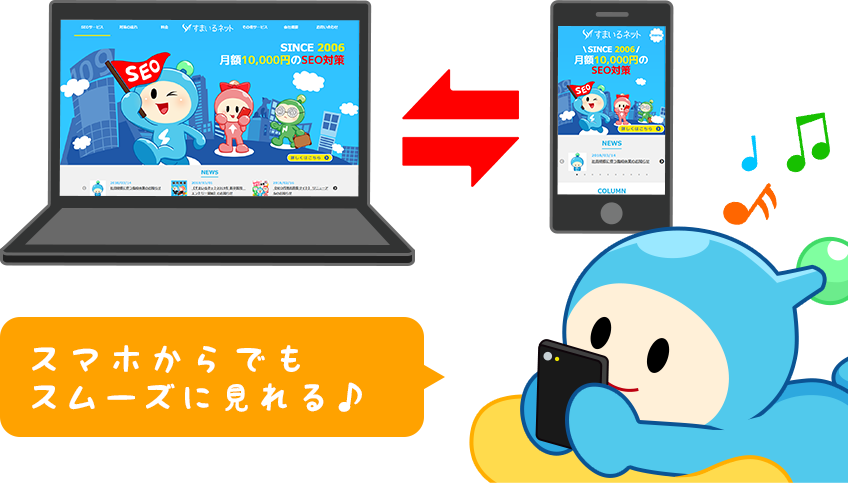
レスポンシブ対応 ホームページ修正 更新なら すまいるウェブ

レスポンシブデザインでスマートフォン向けサイト制作 大阪のホームページ作成会社ycom

スマホ対応 レスポンシブ でホームページのアクセスアップ 株式会社frime

ホームページのスマホ対応の必要性 レスポンシブデザインにしよう アイズクリエイション

初めてでも直感的にレイアウト 編集 機能一覧 ホームページ ビルダー22 Pc スマートフォン ホームページ作成ソフト 商品 サービス ジャストシステム

スマートフォン対応レスポンシブデザイン 鹿児島で成果をあげるホームページ制作会社サイバーウェーブ

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

スマホ対応のホームページとレスポンシブwebデザインの違いって何

メディアクエリの使い方 レスポンシブ スマホ対応 マンガでわかるホームページ作成

スマホ対応 レスポンシブ デジタルベリーの埼玉ホームページ制作サービス

Googleが推奨するレスポンシブwebデザインとは スマホ対応は必要です ホームページ制作 大阪 アンジップ株式会社

ホームページをレスポンシブ制作 スマートフォン対応

ホームページの制作 デザインなら 大阪梅田のパソコン教室

レスポンシブwebデザインとは

レスポンシブ対応 ホームページ修正 更新なら すまいるウェブ

ホームページ レスポンシブ Web デザイン ってなに 株式会社バーブワイヤー株式会社バーブワイヤー

レスポンシブウェブデザインでのwebサイト制作なら ホームページ制作プロ

今さら聞きにくい スマホ対応 レスポンシブ って なに 建設業のweb集客と求人は渡辺パイプとブラニューメディアへ

レスポンシブ Pc スマホ 対応cmsホームページ Express2 ホームページ制作 沖縄 那覇 Cms Web制作会社 アルカディア システムズ

スマートフォンサイト制作 スマホ対応 神奈川 横浜の総合広告代理店 株式会社カナオリ

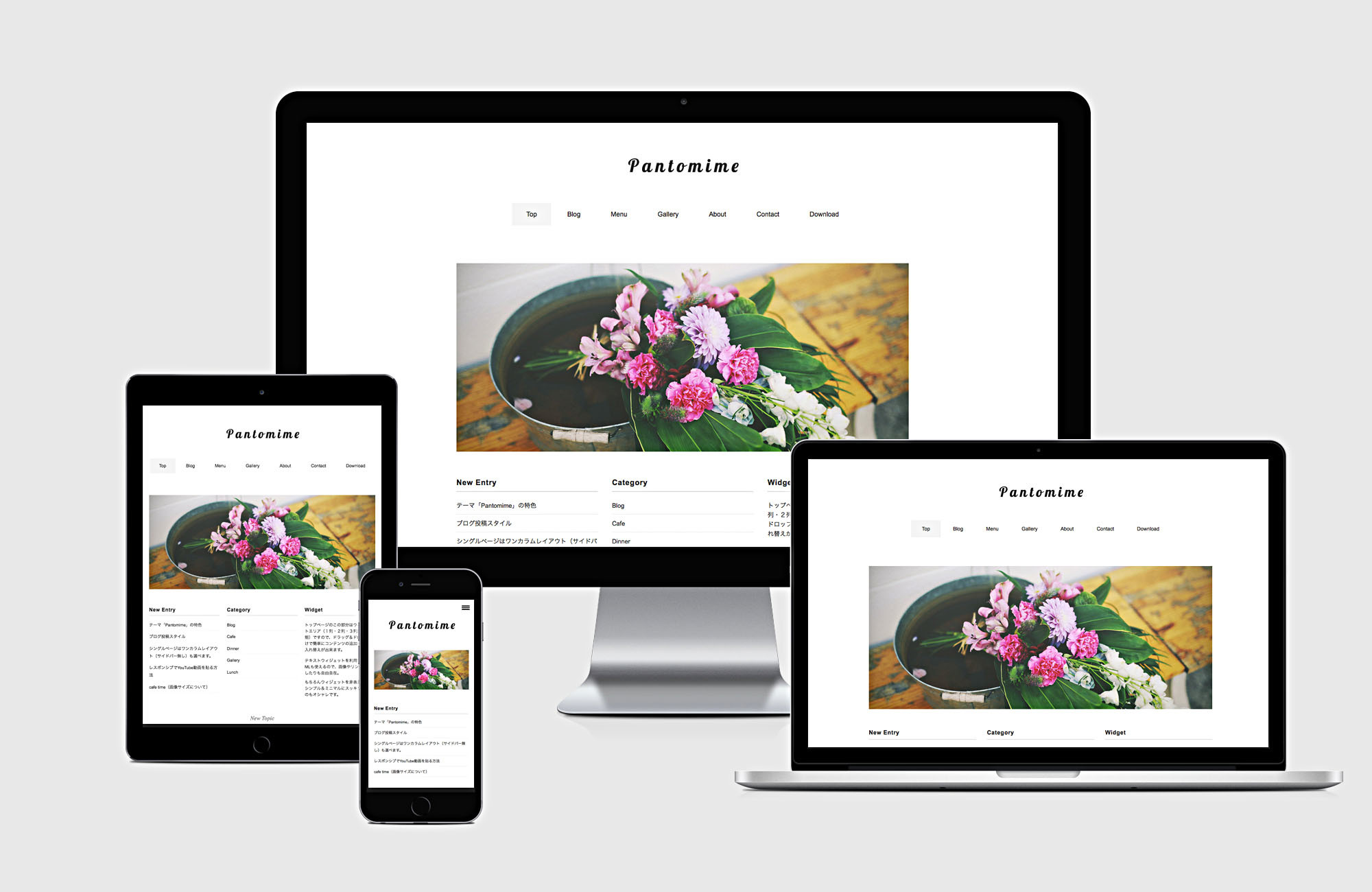
ポートフォリオタイプwordpressテーマ スマホ対応レスポンシブデザイン Pantomime デザイナー 写真家 作家 美容院のギャラリーに最適 シンプルでおしゃれなwordpressテーマ Minimal Wp

スマホ対応 レスポンシブデザインのコツ マンガでわかるホームページ作成

レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

ホームページビルダーでのhpテンプレート編集方法 Tempnate Hp設置マニュアル

Pc タブレット スマホ対応 レスポンシブデザイン ホームページ制作 スタジオ感

お持ちのホームページは レスポンシブ対応 していますか 中央区 中央区日本橋 建築専門 工務店 ホームページ 建設業者専門ホームページ 制作 ウェブコンシェル

スマホ対応 今のままで大丈夫 レスポンシブwebデザインとアダプティブwebデザイン ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

ホームページの最適なスマホ対応方法 レスポンシブ化の重要性 Web制作 ホームページ制作会社 東京都 渋谷区 ブラボーウェブ

日高市 ホームページ作成例 スマホ対応webページ レスポンシブwebデザイン作成例

ホームページをスマホ対応させるべき理由と5つの方法 ふわっと工房

ホームページのスマホ対策は スマホ専用ページ それともレスポンシブウェブデザイン セーラー広告株式会社




