スクロール アクション Css
ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペットをまとめ.

スクロール アクション css. スクロールが効かないだと!? 大方Webデザインが完了したのに、スクロールが効かなくて絶望したたくみです。 結論から言うとheightを指定してあげればOKでした。 が、このheight指定がクセモノで(´;ω;`)ブワッ. CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen. 今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れるとのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hovercssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。.
CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen. さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;. 以上が「cssホバーアクションの実装方法:コピペ用見本パターン10種」でした。 今回はxdを使ってスワイプする事でスクロールするブロック(スワイプジェスチャー) コピペ可おしゃれなリスト(箇条書き)デザイン15選.
今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れるとのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hovercssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。. はじめまして。さっそくですが、(19年)12月14日だと思うのですが、急にわたしのサイトを表示したとき、EdgeでCSS(主に外部CSSファイルで設定しています)が効かなくなりました(サイトは何もいじってないです。Chrome や Internet Explorer. さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;.
たとえばこんなボタンとか。 ぷるっと動くボタン Animatecssを使えばカンタンです! classを2~3コ指定するだけでアニメーションが実装できる「Animatecss」の使い方を紹介します。 後半では、jQueryなどを使ってクリックやスクロールで動くアニメーション実装方法も説明していきますので. スクロールを戻した(上にスクロール)場合にアクションを逆再生させるかどうかを指定できます。 例)reverse false(逆再生させない) loglevel デフォルト値:2 デバッグ用のログレベルを指定できます。指定値は数値となります。. このプロパティは、css 2では定義されていません。 このプロパティはIEの独自拡張となります。 未対応ブラウザでは、意図しない表示になってしまう場合があるのでご注意ください。.
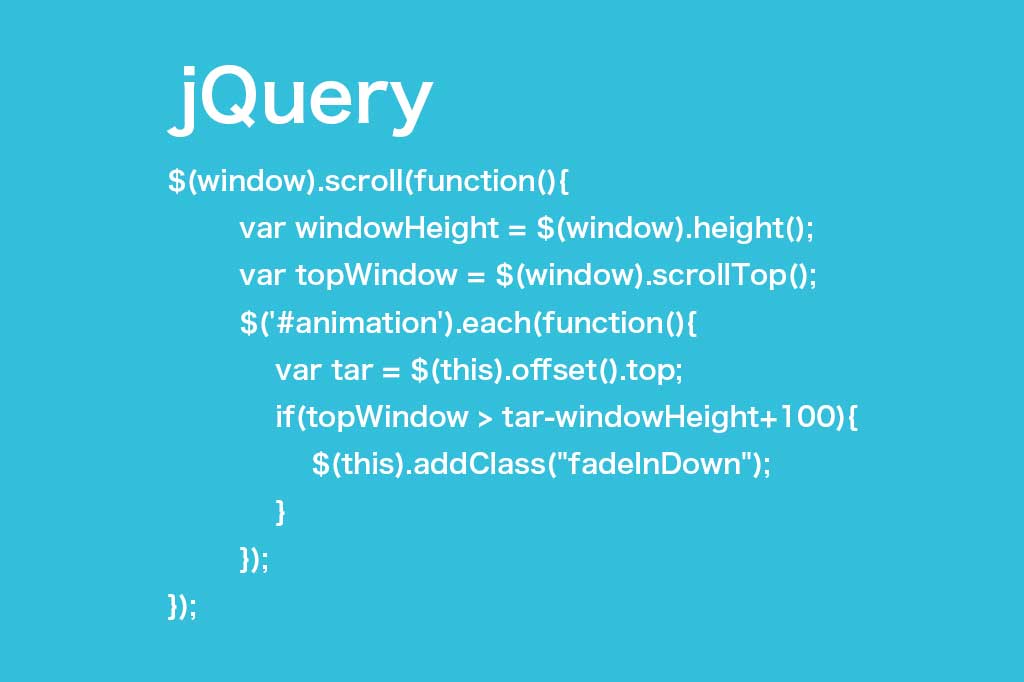
たとえばこんなボタンとか。 ぷるっと動くボタン Animatecssを使えばカンタンです! classを2~3コ指定するだけでアニメーションが実装できる「Animatecss」の使い方を紹介します。 後半では、jQueryなどを使ってクリックやスクロールで動くアニメーション実装方法も説明していきますので. 今回はスクロール処理を使うので、 throttle も使うため jQuery の throttle プラグインも読み込ませます。 また、以下の 3 箇所のアニメーションを付ける要素に、「jsfadeanimation 」 Class をつけておき、画面内に入ったら、「isshow 」 Class が付与されるようにしておきます。. CSS floatプロパティによる回り込みを防ぐには? CSS floatプロパティは非常に便利なプロパティですが、1つ注意点があります。 先ほどのCSSにおける、pinkクラスに適応していた「float left;」の記述を削除してみましょう。.
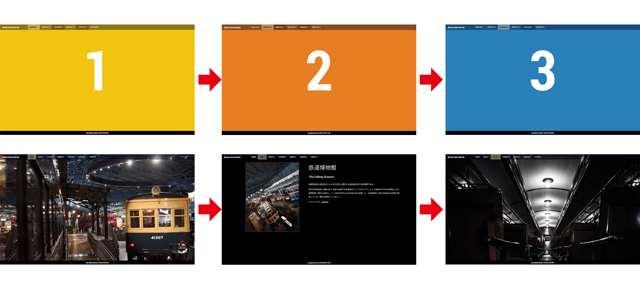
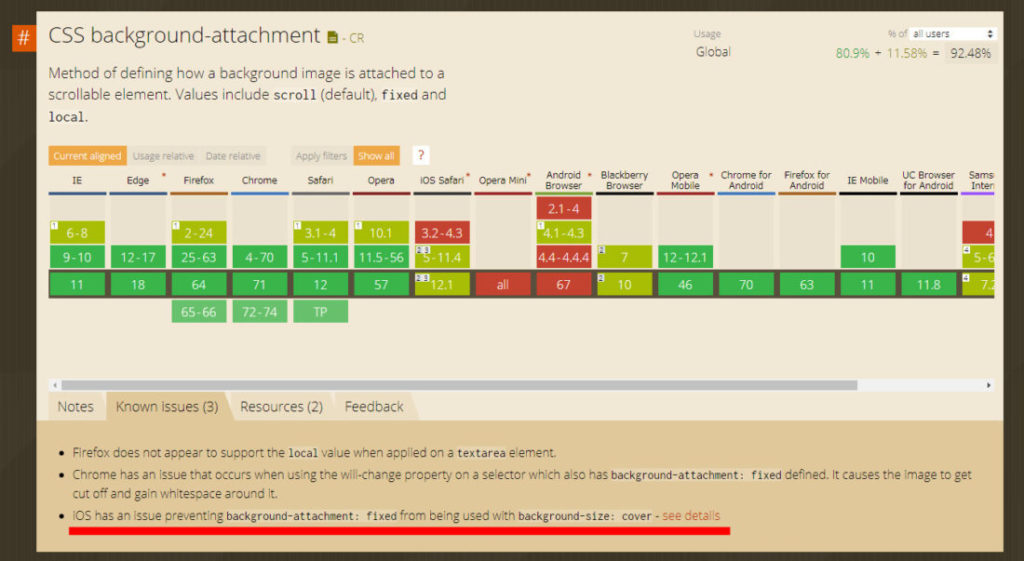
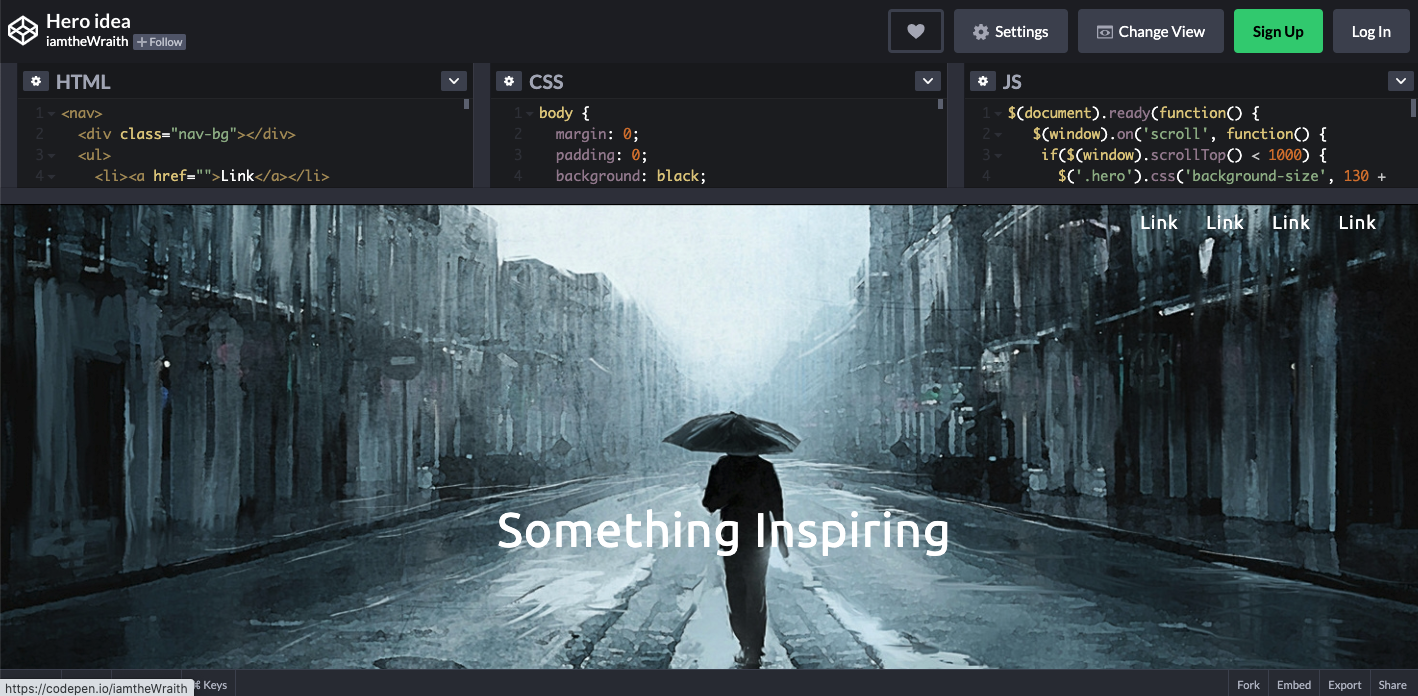
Scrollsnaptype は CSS のプロパティで、スナップ点が存在する場合にスクロールコンテナーにどれだけ厳密にスナップ点を強制するかを設定します。 スナップ点へ強制するために使用する詳細なアニメーションや力学の指定はこのプロパティでは扱わず、代わりにユーザーエージェントに委ねられ. スクロールでぼかしていくimg要素のCSSも 表示幅を100%で伸縮 するスタイルで、さらにCSSでフィルターをかけていくときに発生する チラつきを防止 するためにwebkitbackfacevisibility hiddenを指定しておきます。. 今回はCSSでスクロール時に背景画像が切り替わるパララックス」について 分かりやすく解説いたします。CSS「backgroundattachment fixed」を使用し スクロール時に背景を固定させております。また iOSでうまくいかない現象についての問題も書いております。.
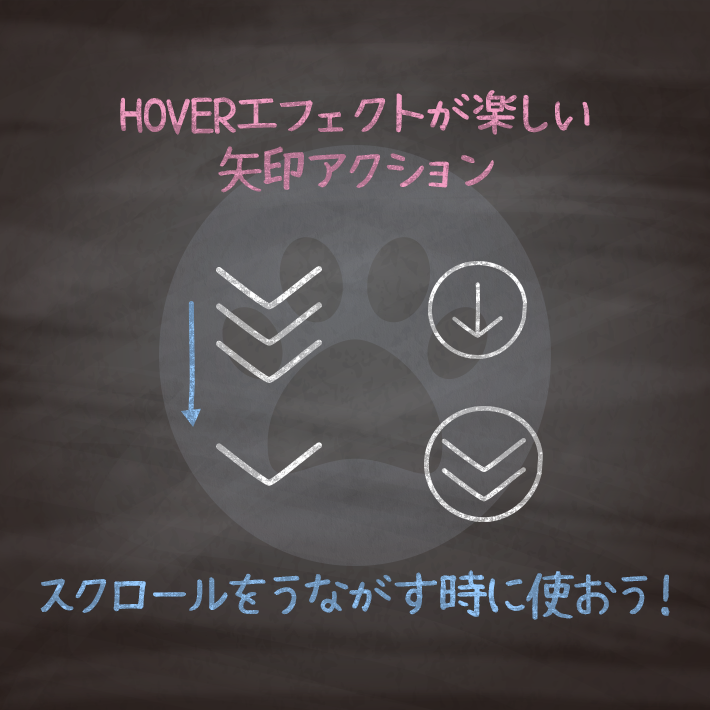
Scrollsnaptype は CSS のプロパティで、スナップ点が存在する場合にスクロールコンテナーにどれだけ厳密にスナップ点を強制するかを設定します。 スナップ点へ強制するために使用する詳細なアニメーションや力学の指定はこのプロパティでは扱わず、代わりにユーザーエージェントに委ねられ. 2枚の画像を使ったスクロールで道筋が表示されるCSS(Scrolling Backgrounds in CSS) See the Pen Scrolling Backgrounds in CSS – Seattle Trip by Geoff Graham (@geoffgraham) on CodePen シンプルで使いやすいスクロールで画像が切り替わるCSS See the Pen Fixed background full sections by Justin Aven (@justinaven). 下にスクロールさせたいけど矢印に気づいてもらえないなんてことになってはもともこもありませんね。 そこで使えるのが、スクロールを促すための矢印アクションです。 css animationを使った目立ちすぎず、でも気がつきやすい矢印をご用意しました。.
スクロールでぼかしていくimg要素のCSSも 表示幅を100%で伸縮 するスタイルで、さらにCSSでフィルターをかけていくときに発生する チラつきを防止 するためにwebkitbackfacevisibility hiddenを指定しておきます。. Var ScrollrevealFade = { origin 'left', distance '0px',//移動範囲 scale 1,//拡大表示(1で横スクロールが始まる) rotate { x 0, y 0, z 0 }, //xは縦回転、yは横回転、zは傾き(風車みたいな感じ) duration 10, //アニメーションの速度 delay 0 //要素が表示するまでの待機時間(ディレイ) };. See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSS はじめは画面下に配置されたナビメニューを、スクロールに応じて画面上で固定する、よく見かける動作のひとつ。.
Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。. Cssでスクロールをスムーズにする方法 css3 0929 スクロールの動きを統一したい場合はそのままで問題ありませんが、 別のアクション.

Css 背景を固定させ カーテンをあげるようにコンテンツを次々にスクロールで表示させるテクニック コリス

Cssでスクロールのスナップが可能に Scroll Snapプロパティの基礎知識と便利な使い方 コリス

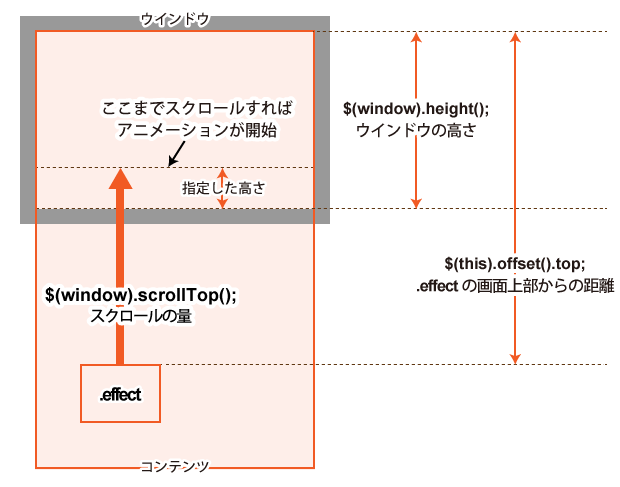
フッターまでスクロールしたら発動するアクションをjqueryとjavascriptで作ってみよう Web Labo
スクロール アクション Css のギャラリー

Css スクロール時に背景画像が変わるパララックス Shu Blog

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

マウスオーバーエフェクト 動くcssのためのメモ

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

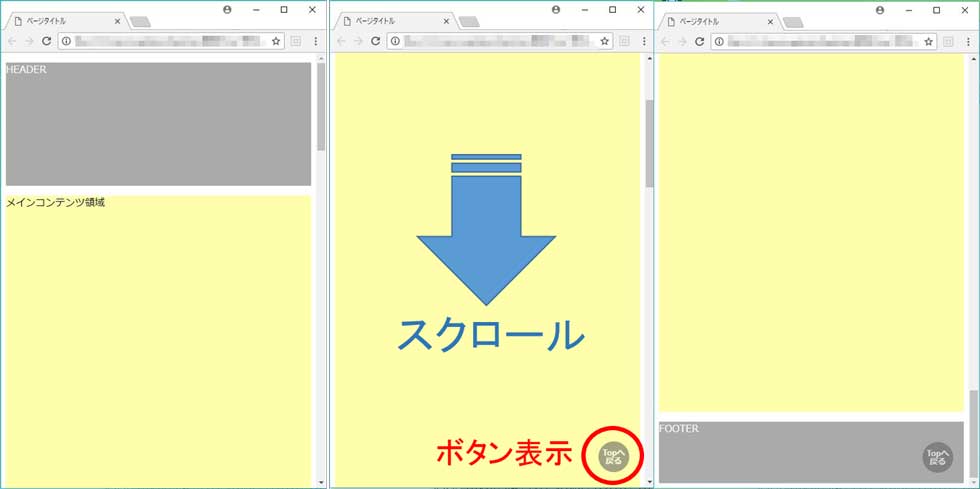
ページに Topへ戻る ボタンを設置する ノラトキのsitestudio

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Windowsのブラウザ別スクロールバー非表示方法 Css Fantastech ファンタステック

スライドショー 動くcssのためのメモ

スクロールアニメーションをプラグイン無しで簡単に作る方法 Design Remarks デザインリマークス

Chromeでscrolltop が効かない 取得できない スムーススクロールが上手く動かない 現象に遭遇 Web系seの大学ノート

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

画面をスクロールすると追従してくるボタンをcssだけで作る方法 Fukuro Press

スクロール時のアニメーションを簡単実装 Aos の使い方 Jquery不要 ナオユネット

Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ

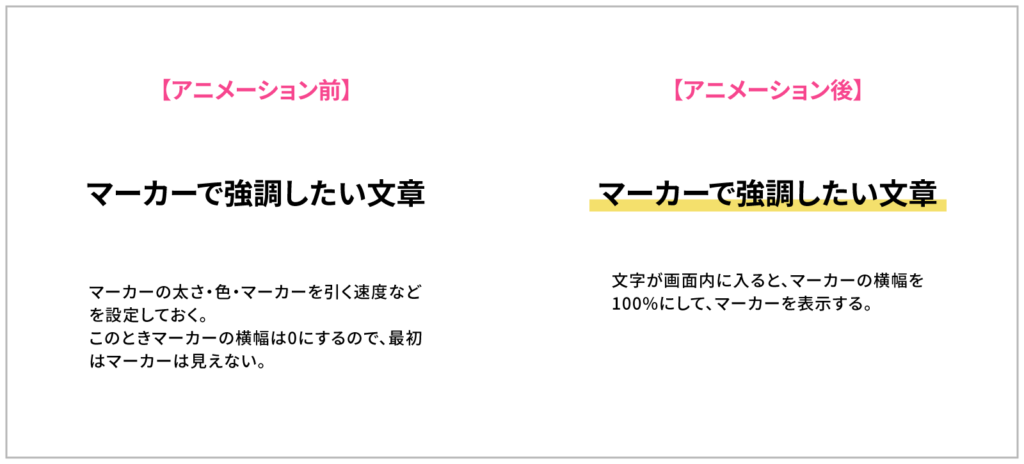
Jquery スクロールして可視範囲に入ったら下線を引くアニメーションの作り方 ゆうやの雑記ブログ

Css 背景固定で美しいブラーがかかった半透明のパネルだけがスクロールするスタイルシート コリス

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Cssだけ スクロールを促すバウンドアニメーション 01y Me

Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

たった1行 Cssでスクロールをスムーズにする方法 すきまのスキマ

スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday

Css スクロール時に背景画像が変わるパララックス Shu Blog
Q Tbn And9gcs Eiql9mtycfnir3e0rdt3rrtdafdme3j4k Qft9ay2rn62 Usqp Cau

Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip

指定量スクロールした時点で上端にメニューを出す方法 ホームページ作成 All About

ある要素までスクロールしたらアクションをさせるjavascriptを作成する時に気をつけること かもメモ

スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog

背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス

ある要素までスクロールしたらアクションをさせるjavascriptを作成する時に気をつけること かもメモ

マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive

マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive

Scrolltriggerを利用してwebサイトスクロール時にアニメーションを追加する 導入編 ビジネスとit活用に役立つ情報

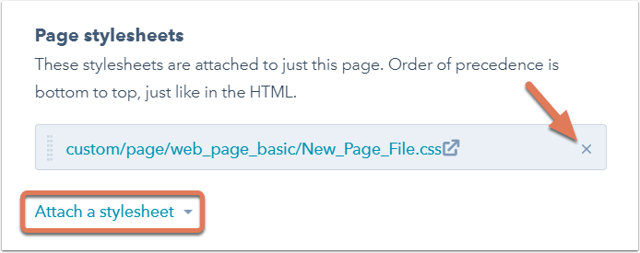
Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Css ユーザーアクションの Hover Active Focusの使い方 Shu Blog

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Css の記事一覧 Webdesignfacts

Appleのようなスクロールに連動したエフェクトもこれなら簡単に実装できる1kbの超軽量スクリプト Scrollout コリス

Css Js スクロールに合わせて蛍光ペン風マーカーを引く方法 Webdev Tech

Webデザインにスクロールエフェクトを取り入れるcssとjsのコードスニペット8選 スクローリングでux向上を実現 Seleqt セレキュト

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

コピペでできる Cssとhtmlだけのホバーエフェクトが楽しい矢印アクション Copypet Jp パーツで探す Web制作に使えるコピペサイト

Animate Css スクロールに合わせてアニメーション表示する Into The Program

サイトの質が向上 コピペできるhtml Css便利スニペット100個まとめ Photoshopvip

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

無限スクロールが簡単に実装できるjs Infinitescroll メリットとデメリットも

スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

Css スクロール時に背景画像が変わるパララックス Shu Blog

紙屋のweb参考メモ Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス

超軽量 Cssだけで実装する横スクロールできるスライダーとパンくずリスト

Cssでグラデーションを背景に使う方法 スクロール固定するには

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート

Css スワイプ 固定 横スクロール

コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

Cssだけで実装できる横スクロールui スクロールバーなし Begeek

Animate Cssでスクロールに合わせてアニメーション表示しようとしたらiphoneで変な挙動になったけど解決したメモ

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

スマートフォンでテーブルを横スクロールさせる方法 Css2行

Cssのみでスムーススクロールを実装する方法 ページ内リンク Scroll Behavior

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip
コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

素のjavascriptで実装する単一横スクロールスライダーの秘密 ポケサイズム

Css初心者にも簡単に使える スクロールに連動するさまざまなエフェクトを実装できるスクリプト Aos コリス

Cssでグラデーションを背景に使う方法 スクロール固定するには

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

Css Position Sticky を使用して スクロール時に画像をズームさせるページのレイアウトを実装する方法 コリス

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

Lw9g1ncsmtgdem
Q Tbn And9gcqiobt3ns6tbe6tb7bvsfxtbknmwhyagdnudftm38invkdqkuh8 Usqp Cau

Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

Css Pointer Eventsプロパティと活用事例 Bagelee ベーグリー

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssでスクロールバーのデザインをカスタマイズする Wemo

これを使うとスクロールに連動したアニメーションが簡単に わずか2kbの超軽量javascriptライブラリ Sal Js コリス
Q Tbn And9gct3ria6ywq4ydjekz0ipsf2dlob4v3tj2tlbyw8 Ttncymprtg Usqp Cau

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cssファイルを作成 編集 添付して サイトのスタイルを設定します
Q Tbn And9gcscottoeomzslzucpjkfzyjdbejk Fwrwfqgcdozqfkdkeyrlzq Usqp Cau

Css でスクロールバーの表示を変えて 個性的なデザインにカスタマイズする Webデザイン It The Best

簡単 Wowで要素をふわっと表示させたりシュッと表示させるアニメーションをつける ミトラボ




